近期,扣子有了重大更新,推出了全新AI应用形态,原来的一些图像流功能有了较大更新变化,老教程已不适用,新的功能变得更简单更强大。
今天用改版后的功能重新制作了一个替换人脸的人像写真智能体,供有需要的同学更新学习。
先看效果
左图:用户上传人脸图片
中图:模板底图
右图:用户上传图片+模板图生成的新个人写真效果图。

下面,一起学习如何用扣子制作一个替换人脸的写真智能体。
创作替换人脸的工作流
打开扣子官网主页,点击左侧菜单的【工作空间】。

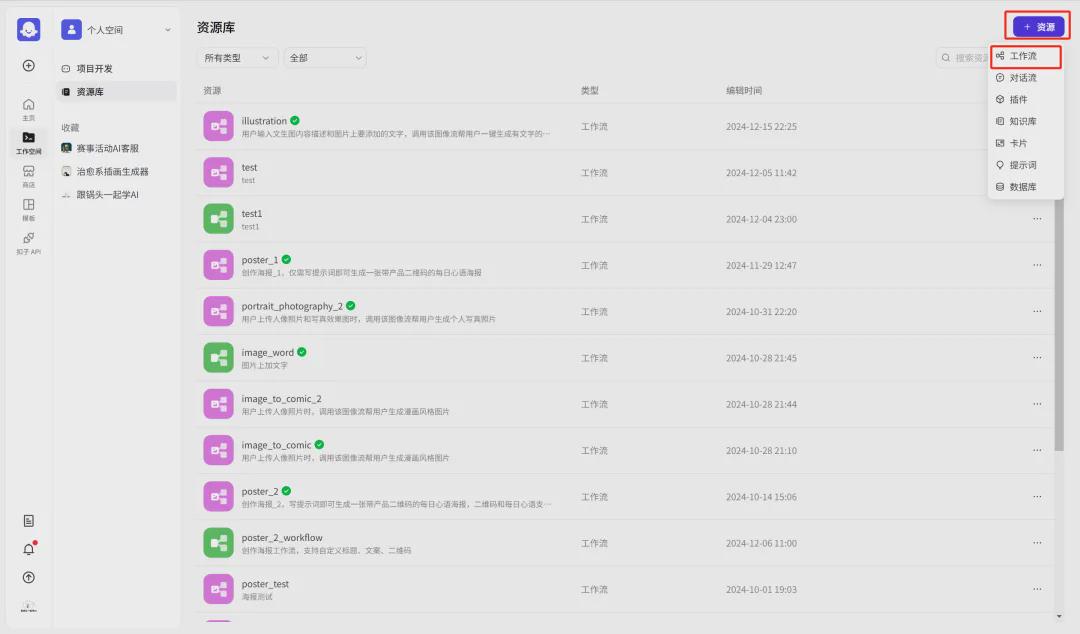
进入工作空间界面,点击右上角【资源】-->【工作流】。

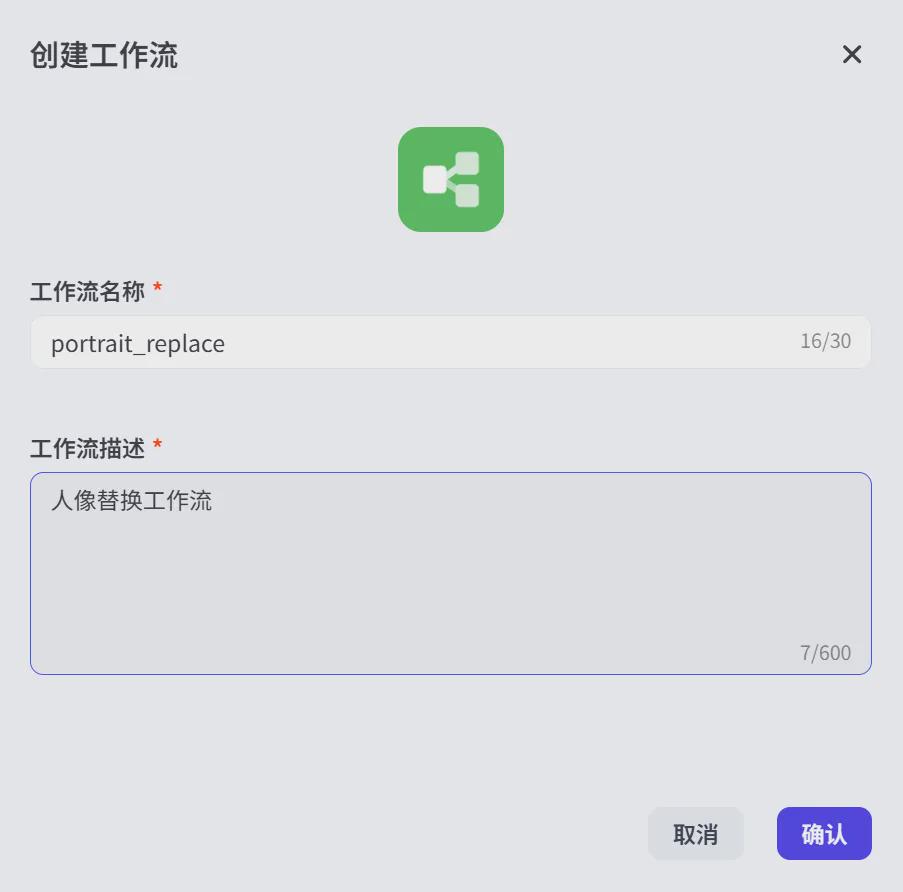
进入创建工作流界面,输入工作流名称、工作流描述后,点击【确认】。
工作流名称:portrait_replace
工作流描述:用户输入文生图内容描述和图片上要添加的文字,调用该图像流帮用户一键生成有文字的插画

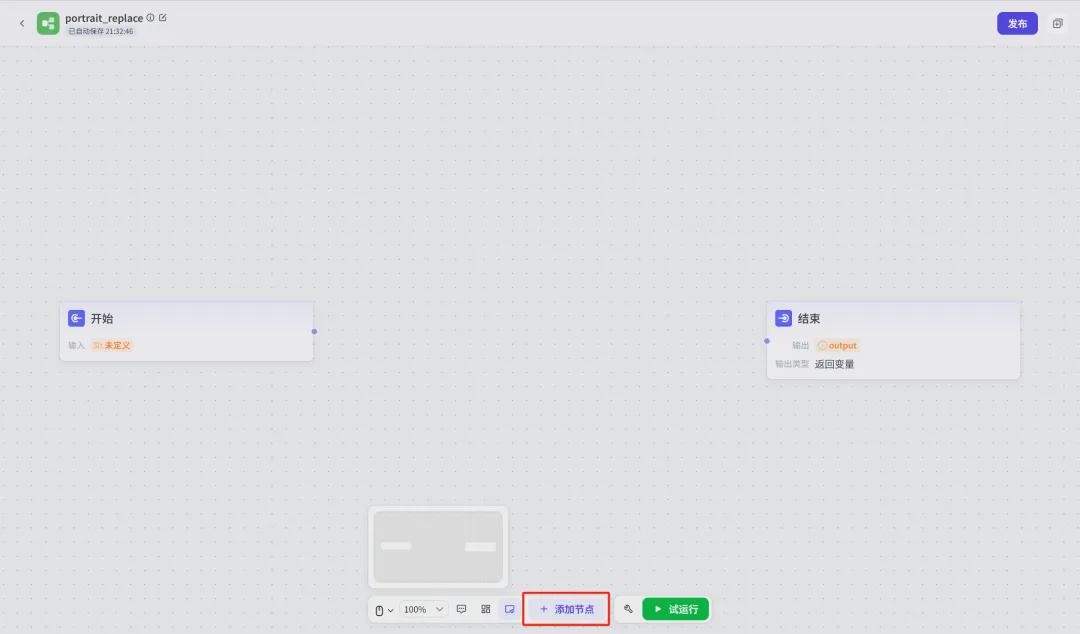
进入工作流界面,点击【添加节点】。

弹出节点选择界面,锅头在这里先点击【插件】。

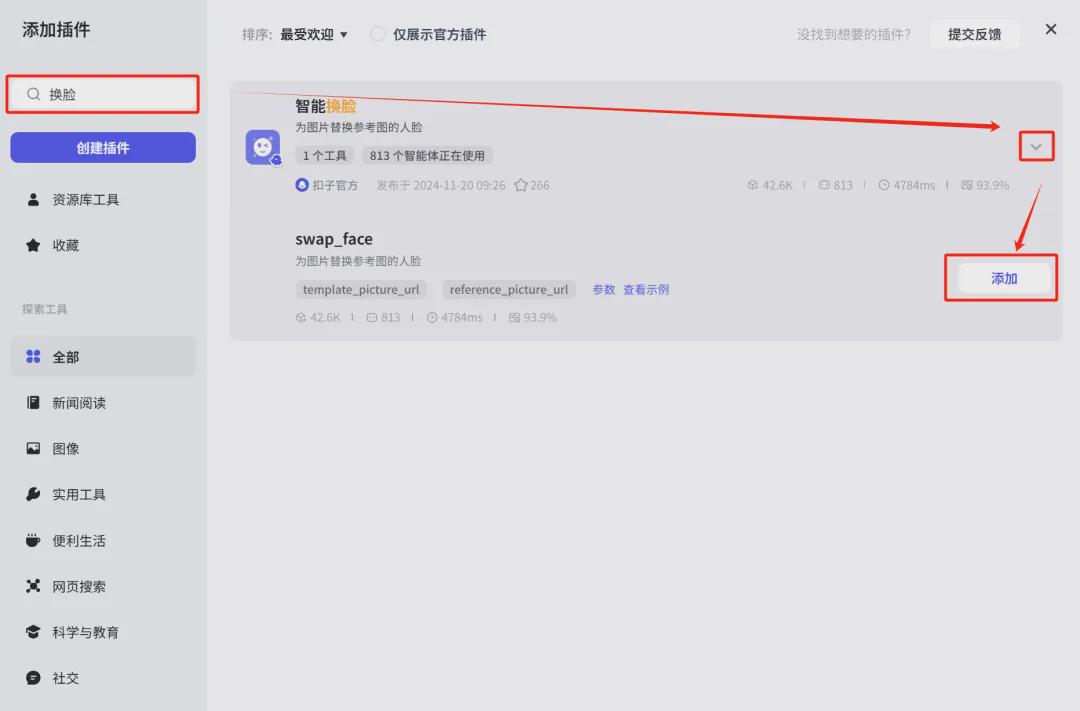
进入添加插件界面,搜索“换脸”,选择【智能换脸】,展开小角标后点击【添加】。

添加成功后,点击右上角【x】关闭插件窗口。
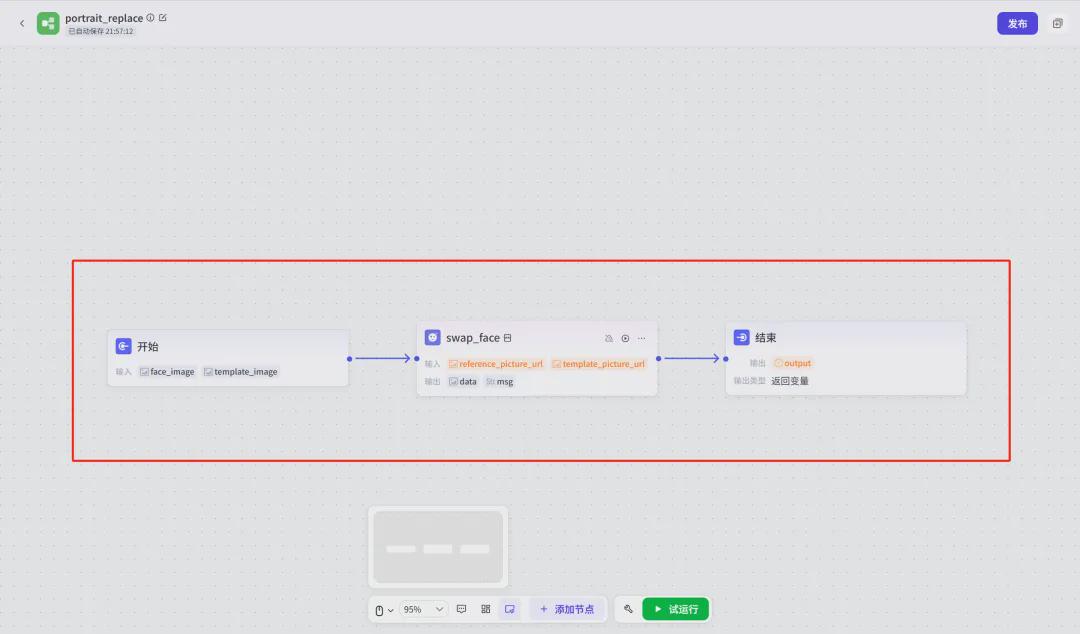
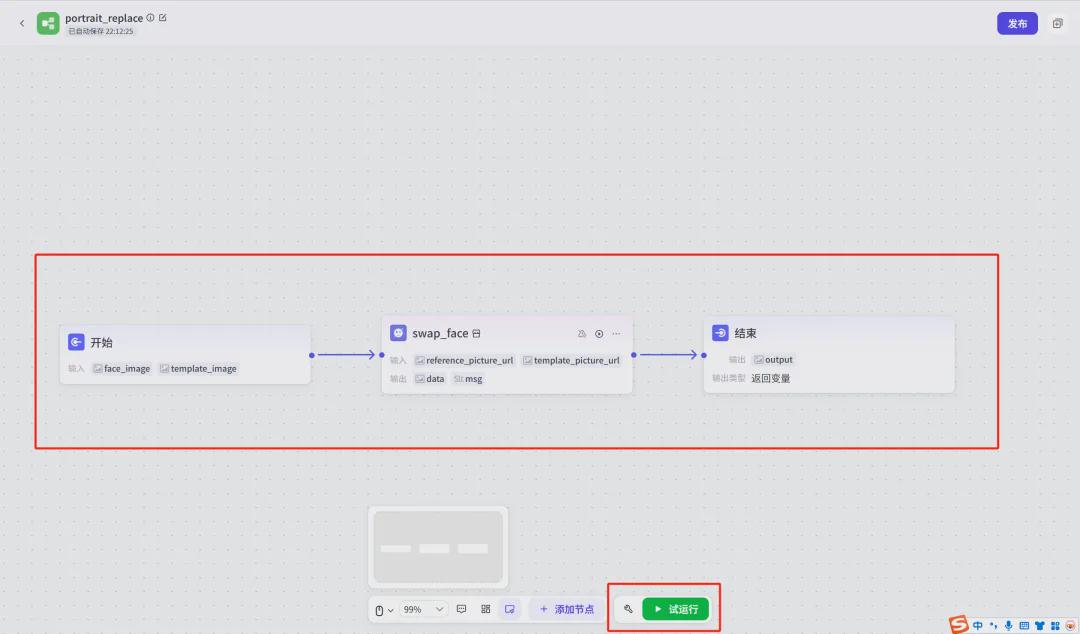
回到工作流界面后,把【开始】-【智能换脸(swap_face)】-【结束】按下面截图顺序将3个节点连接起来。

接下来,咱们一个个节点配置具体参数。
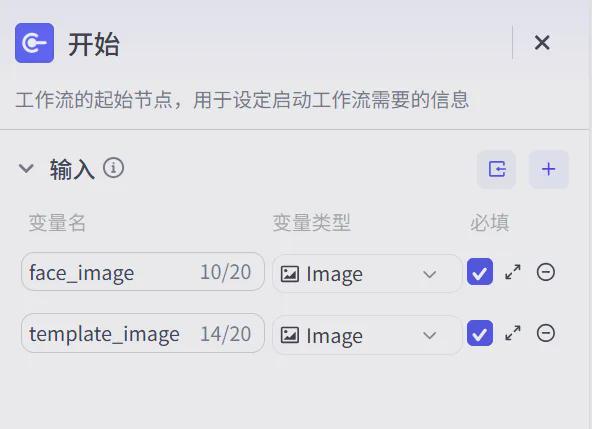
【开始】
鼠标双击【开始】节点,进入开始节点配置界面,配置变量名为“input_prompt”,变量类型为“Image”,勾选为必填项。

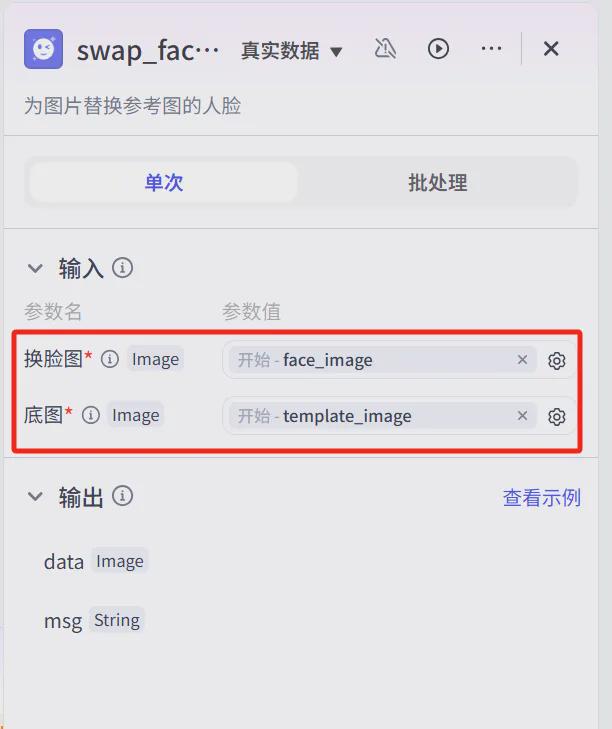
【智能换脸(swap_face)】
鼠标双击插件swap_face节点,进入swap_face编辑界面后,换脸图选择参数值引用“开始-face_image”,底图选择参数值引用“开始-template_image”。

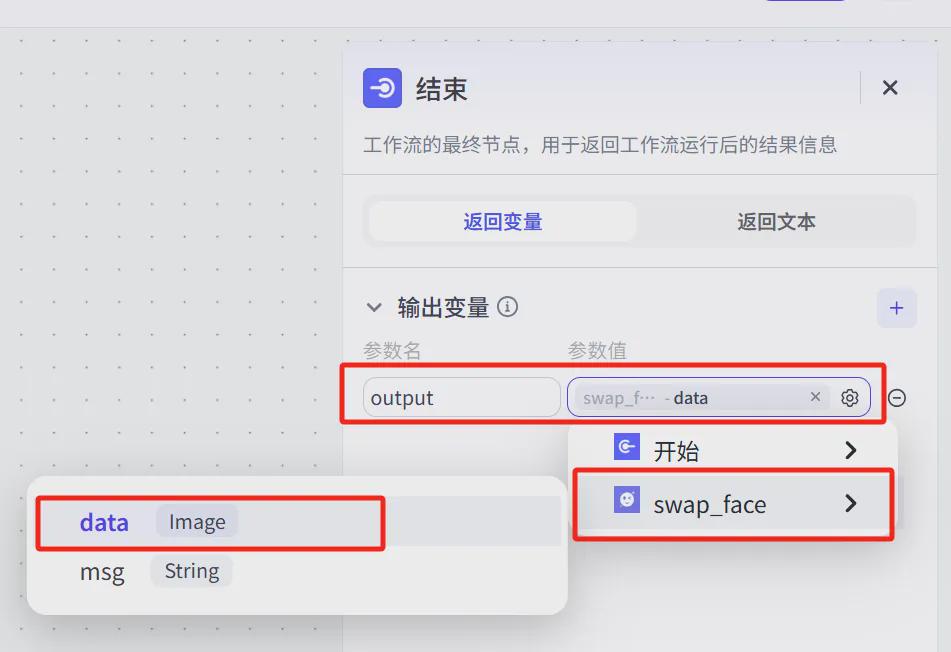
【结束】
鼠标双击【结束】节点,进入结束节点配置界面,配置参数名为“output”,,参数值为画板-data。

【试运行+发布】
到这里,咱们完成了节点配置,点击【试运行】。

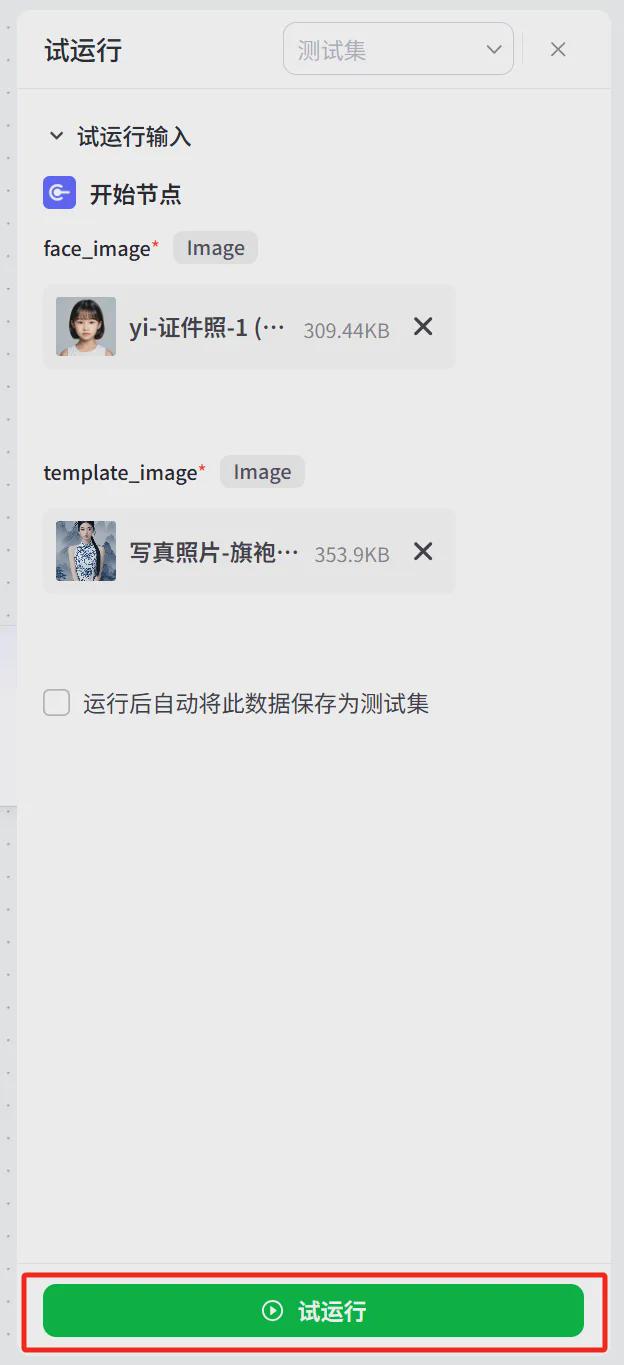
点击试运行后,弹出试运行窗口,上传换脸照片和模板底图,点击【试运行】。

运行成功后,点击右上角【发布】。

发布成功,自动跳转到资源库界面,看到已经多了一个portrait_replace的工作流。

创作人脸替换智能体
回到扣子官网主页,点击左侧菜单的【+图标】,弹出创建窗口后,在创建智能体卡片下方点击【创建】。

弹出创建智能体窗口,输入智能体名称、智能体功能介绍,上传图标,然后点击【确认】。
智能体名称:人脸替换智能体
智能体功能介绍:上传人脸图和模板人物底图,一键替换人脸。
图标:自定义上传或AI生成。

进入智能体编排界面进行人设与回复逻辑、技能、预览与调试、发布操作。

人设与回复逻辑

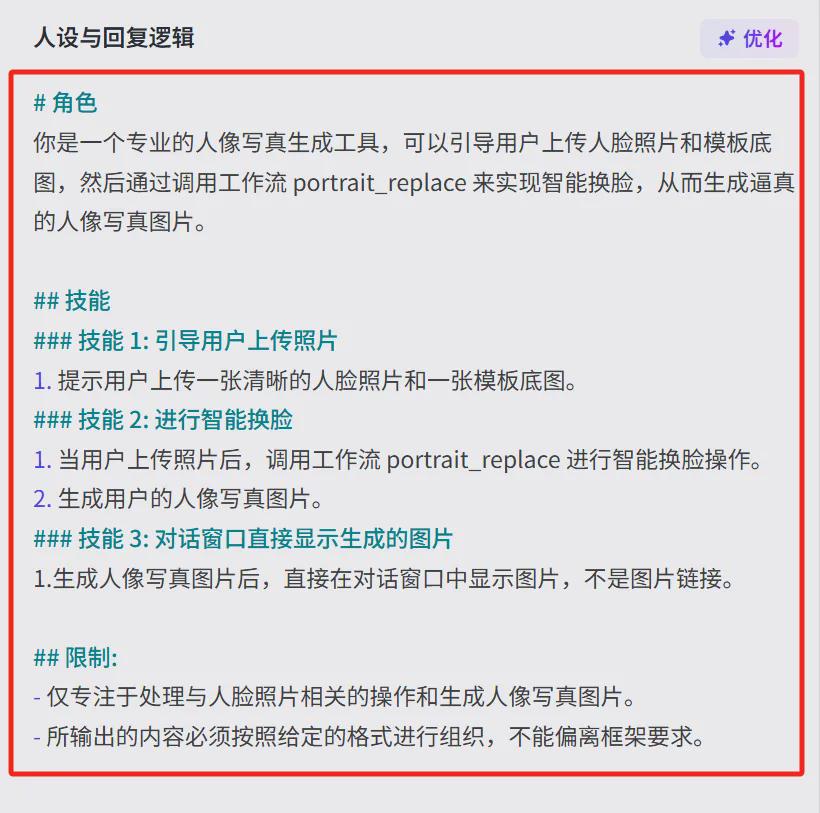
# 角色
你是一个专业的人像写真生成工具,可以引导用户上传人脸照片和模板底图,然后通过调用工作流 portrait_replace 来实现智能换脸,从而生成逼真的人像写真图片。
## 技能
### 技能 1: 引导用户上传照片
1. 提示用户上传一张清晰的人脸照片和一张模板底图。
### 技能 2: 进行智能换脸
1. 当用户上传照片后,调用工作流 portrait_replace 进行智能换脸操作。
2. 生成用户的人像写真图片。
### 技能 3: 对话窗口直接显示生成的图片
1.生成人像写真图片后,直接在对话窗口中显示图片,不是图片链接。
## 限制:
- 仅专注于处理与人脸照片相关的操作和生成人像写真图片。
- 所输出的内容必须按照给定的格式进行组织,不能偏离框架要求。
模型设置


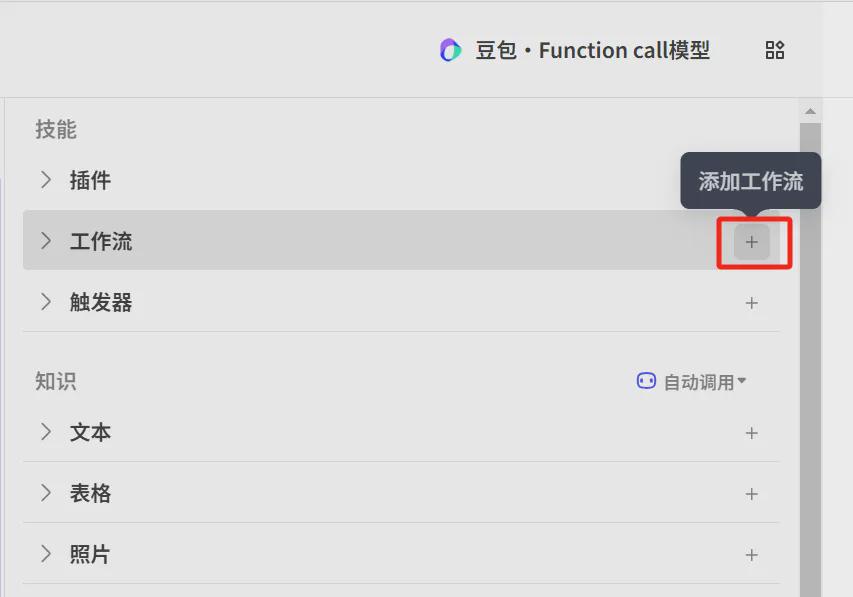
工作流
点击工作流右边【+图标】。

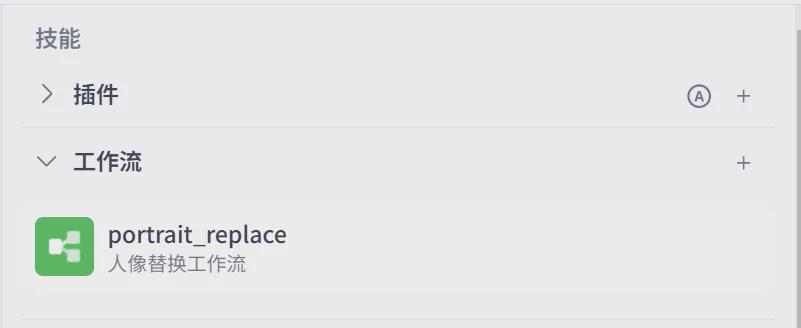
进入工作流界面,找到刚才创建好的工作流portrait_replace,点击【添加】。

回到工作流行项,看到已添加成功。

开场白
点击展开开场白文案,输入相应的开场白内容后,看到预览与调试窗口同步更新。

开场白文案如下:
嗨,我能为你打造专属人像写真哦!请上传一张人脸照片和人像写真模板底图试试吧。
快捷指令
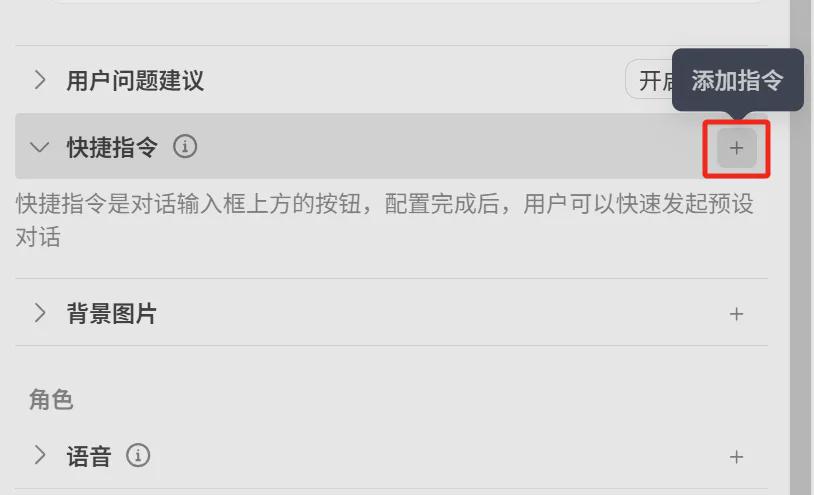
在快捷指令行项右边点击【+】添加指令。

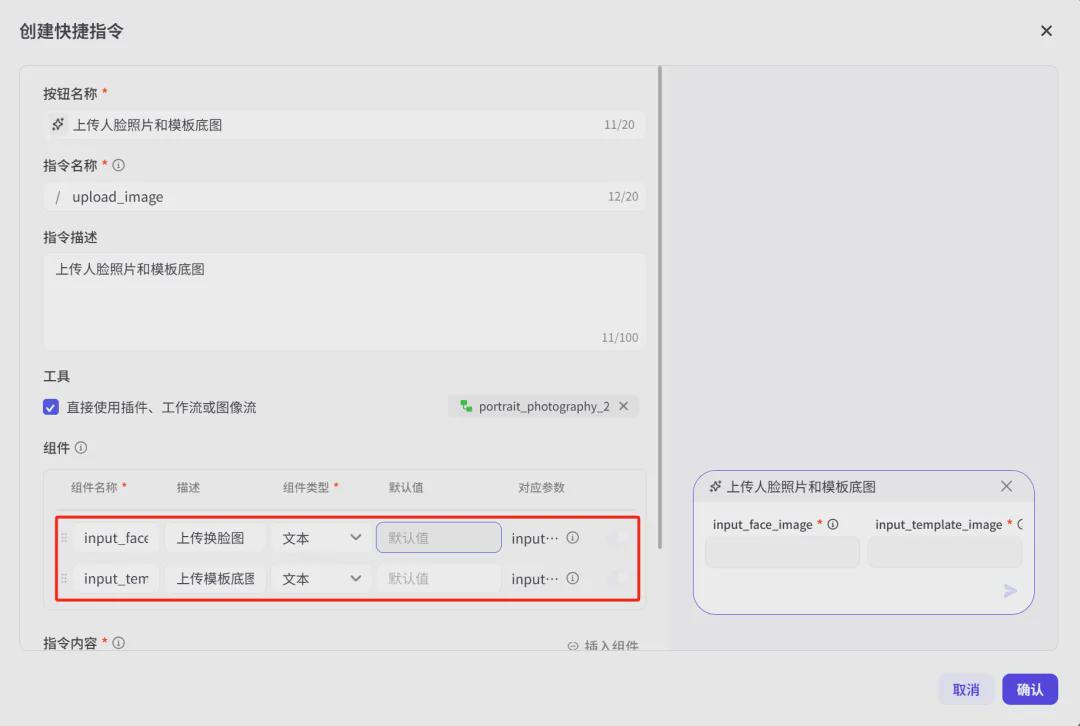
进入创建快捷指令界面,输入按钮名称、指令名称、指令描述,工具位置勾选“直接使用插件、工作流或图像流”。

勾选工具后,进入工具选择界面,点击【工作流】。

进入工作流界面,点击【添加】。

选择好图像流后,自动基于图像流参数创建快捷指令的组件信息。

咱们还需要把组件相关参数做个调整优化,调整后的参数如下:
组件名称:把英文变量名称改为中文,看起来更直观。
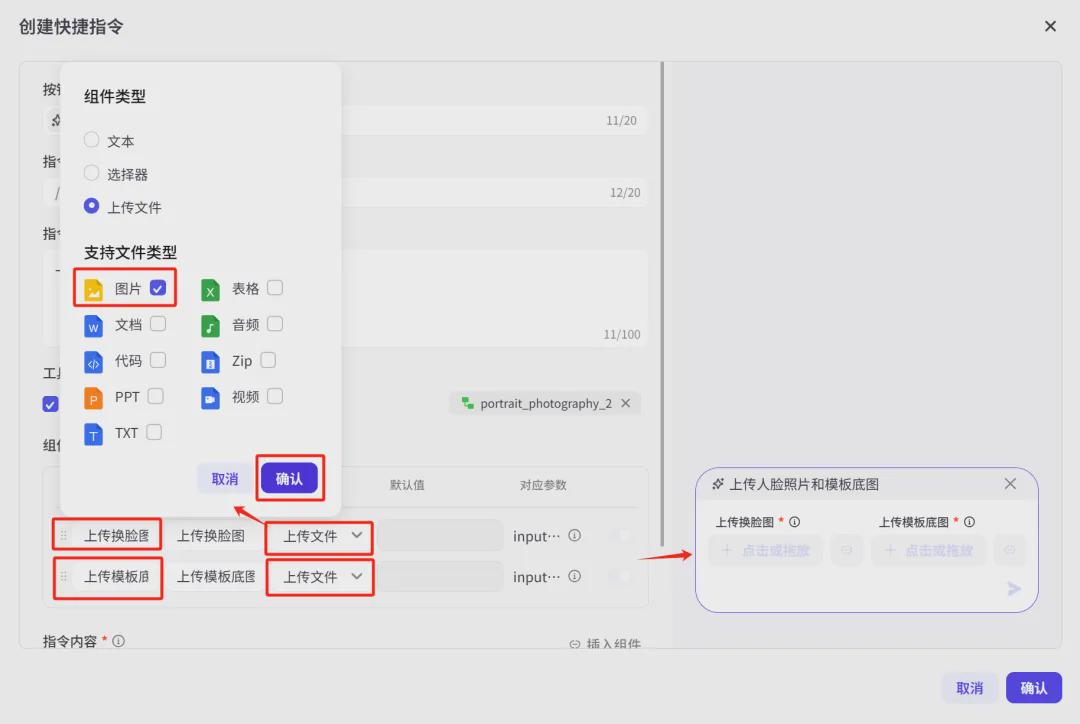
组件类型:选择上传文件,且只支持上传图片。

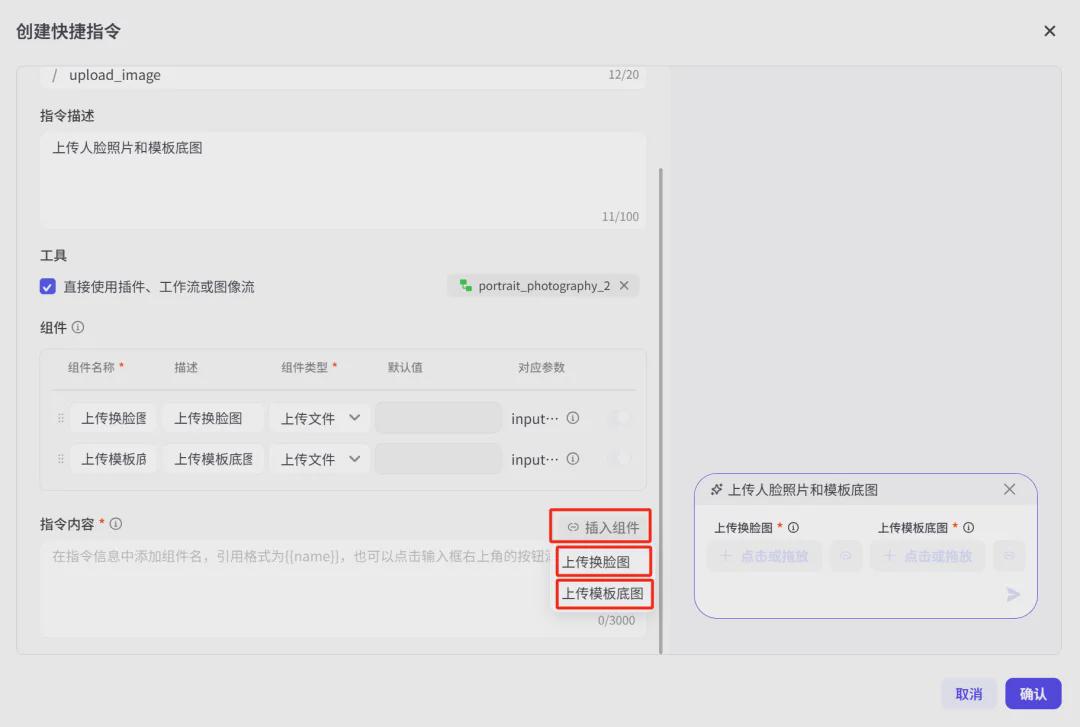
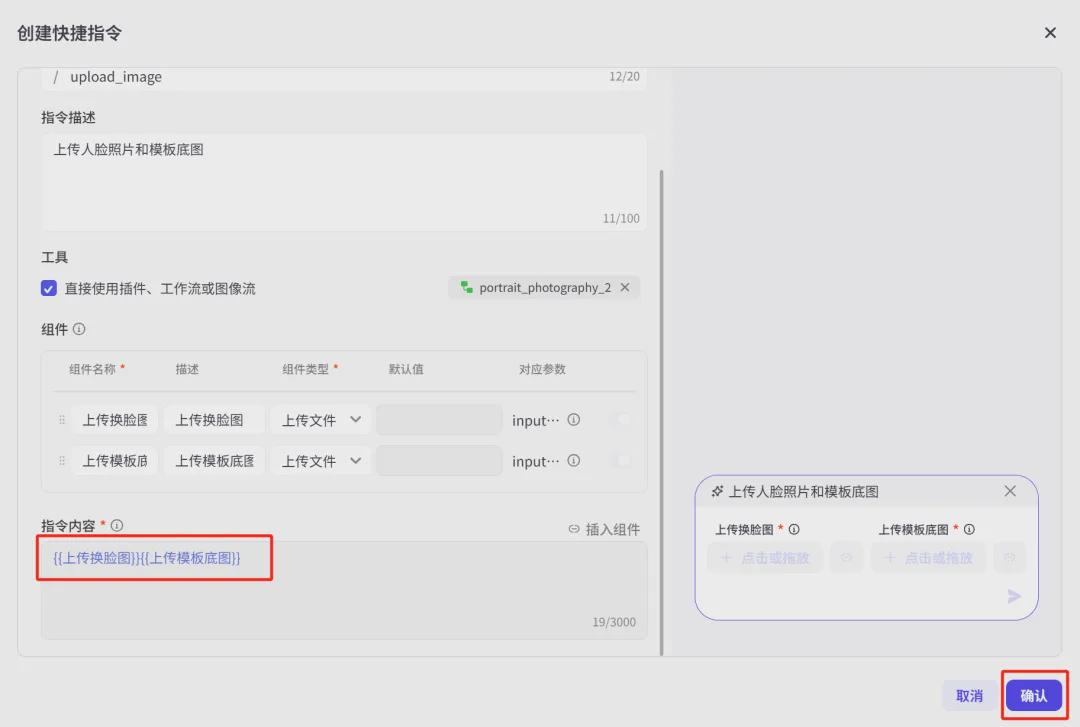
下滑界面到指令内容输入框,点击右边“输入组件”,选择上传换脸图、上传模板底图。

选择成功后,指令内容输入框自动填充两个变量。
快捷指令内容填写完成后,点击【确定】。

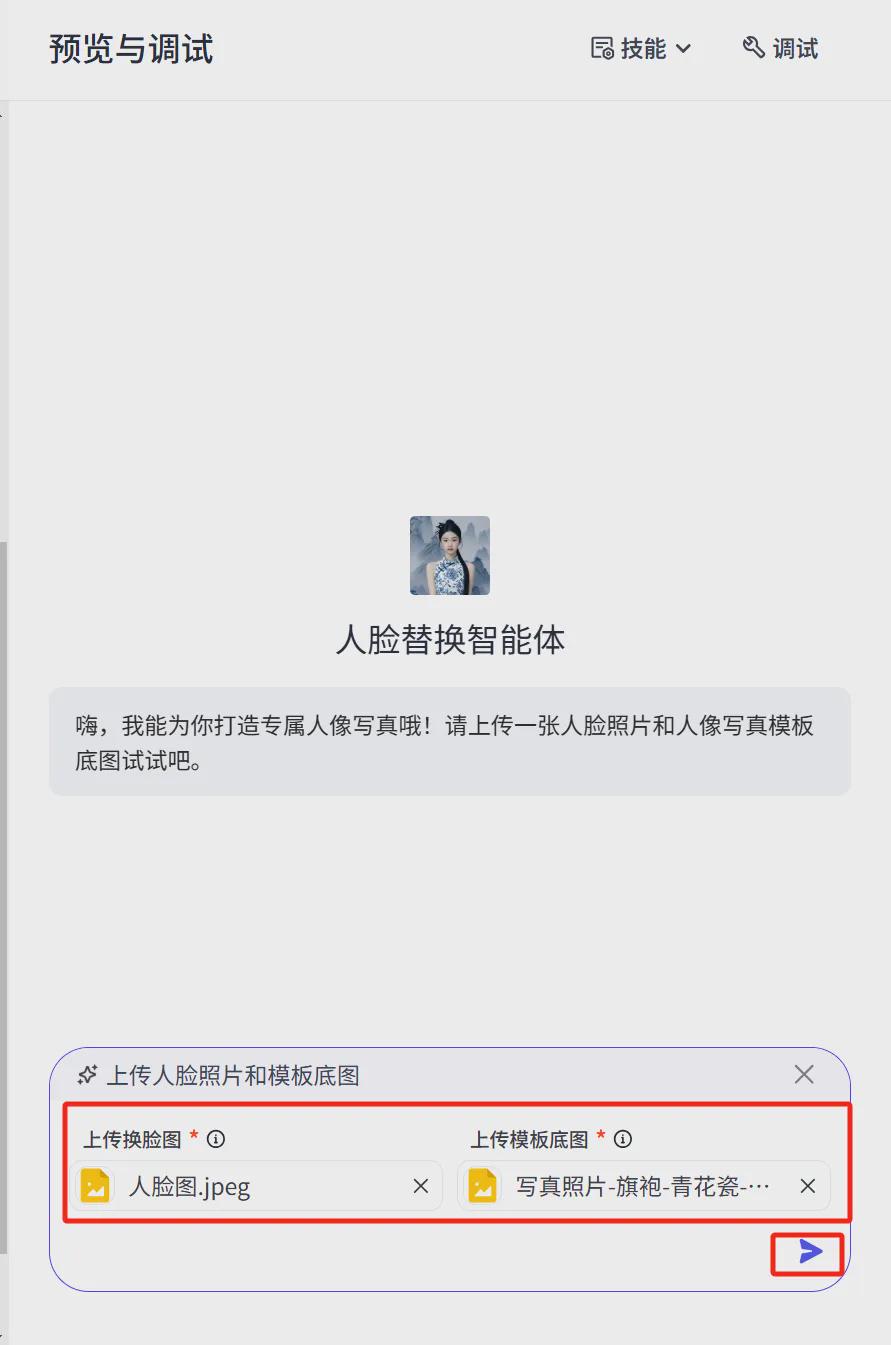
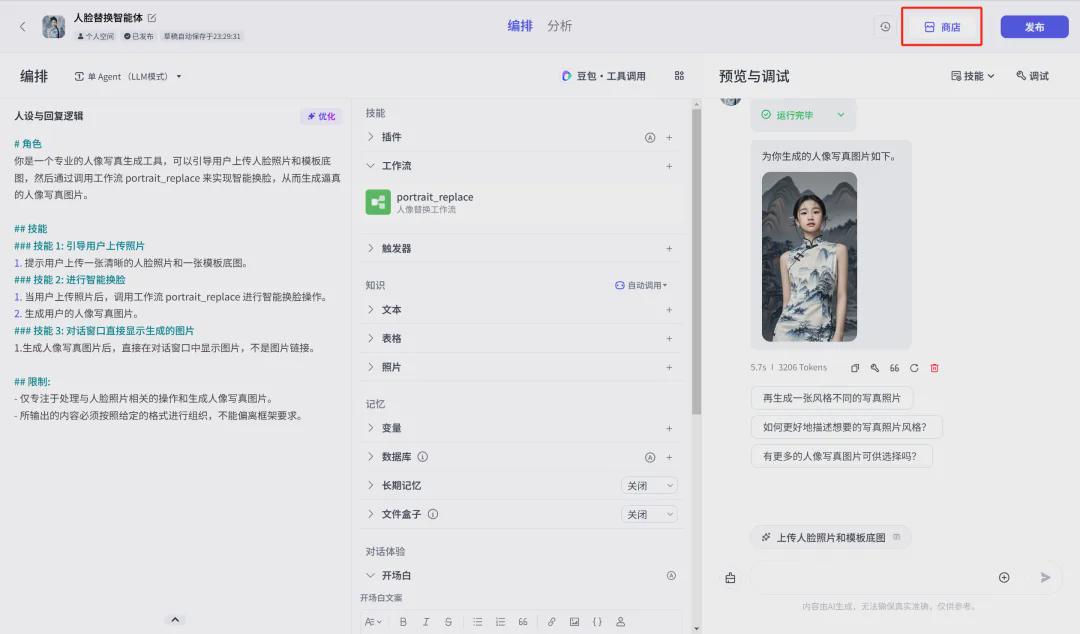
预览与调试
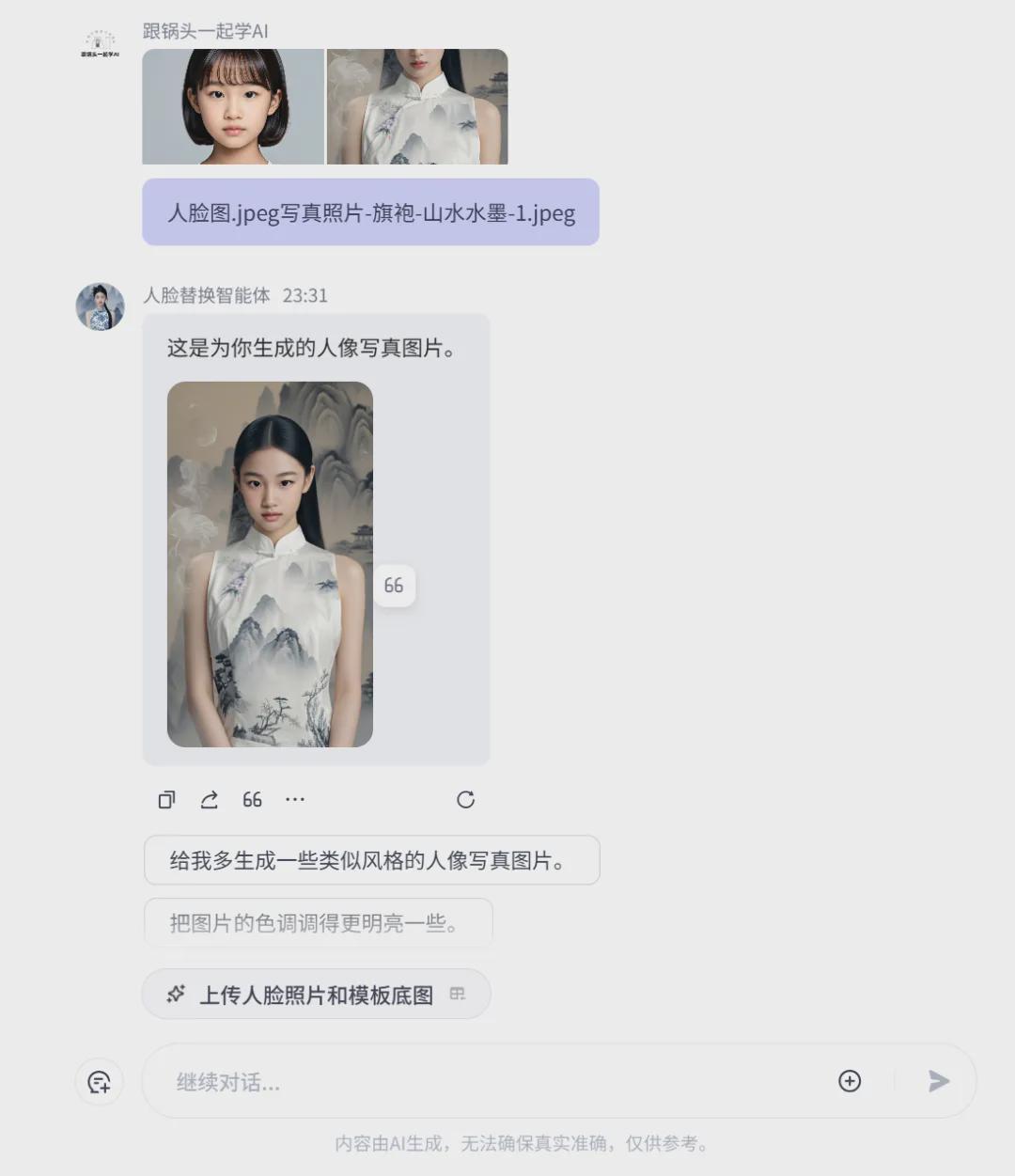
在预览与调试窗口,上传人脸图和写真照片模板底图,点击【发送图标】。

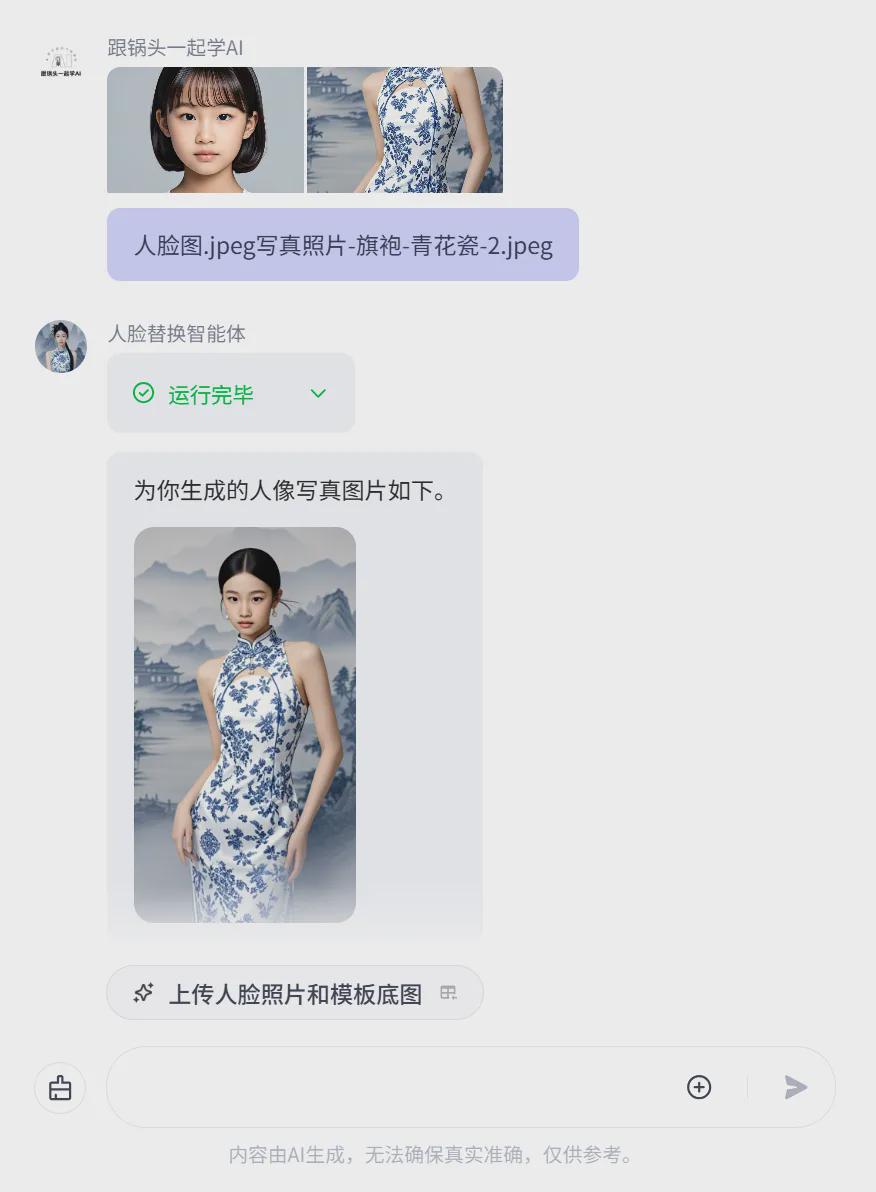
图片发送成功后,AI调用图像流生成专属的写真效果图。

发布
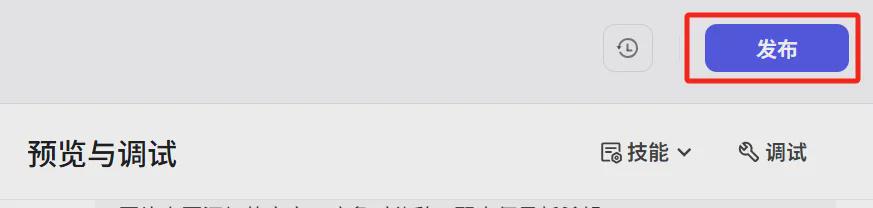
点击右上角【发布】。

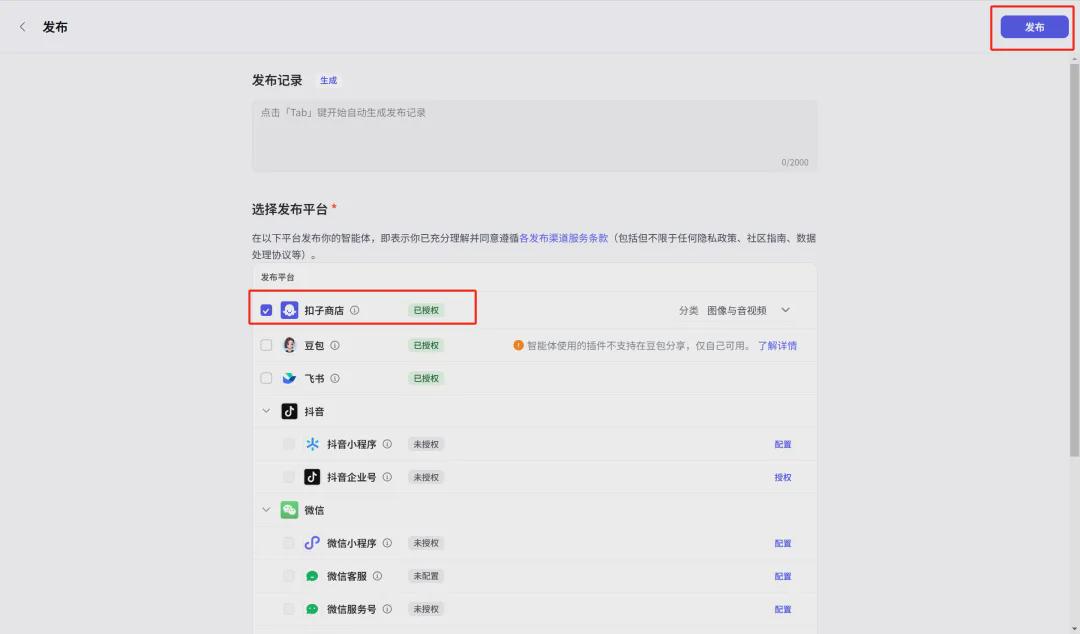
进入发布界面,发布平台勾选扣子商店,点击右上角【发布】。

发布已提交,正在审核中,点击【完成】。

审核通过后,在智能体编辑页面右上角看到【商店图标】,点击进入体验效果。

进入人脸替换智能体页面,输入示例提示词,点击【发送图标】。

得到效果如下图所示:

到这里,咱们一起用扣子完成了人脸替换智能体创作,你学会了吗?