今天我们一起来学习ComfyUI的工作流。对于学习一个新东西来说,最好的教程永远是官网提供的示例。
这里我就以官网的示例来进行说明,接着进行举一反三。
这样才能让我们快速掌握并走的更远。
官网教程:https://comfyanonymous.github.io/ComfyUI_examples/2_pass_txt2img/
文中资料下载:https://pan.quark.cn/s/46a899c45618
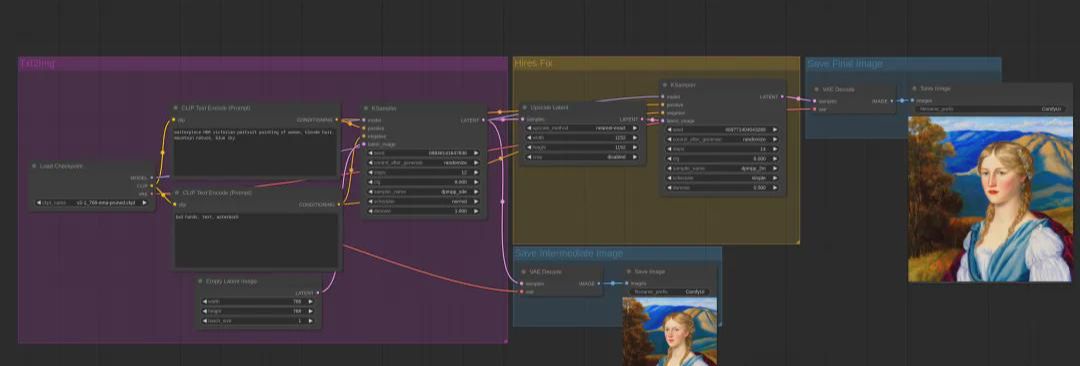
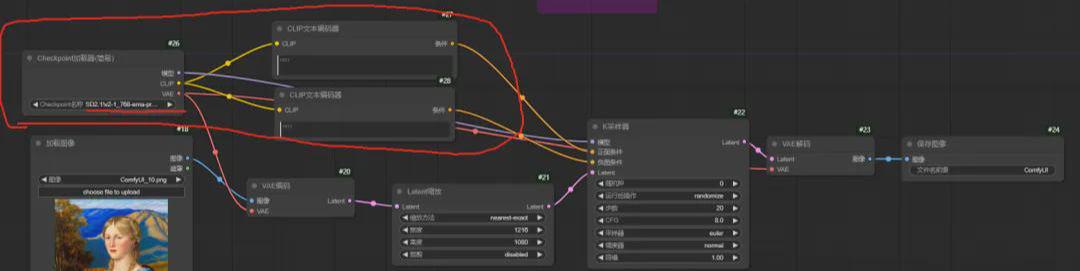
官网示例
小贴士:对于刚加载进来的工作流,我们也不知道本地的模型是否都存在,所以最好的做法是加载后直接点击右侧的运行,看看本地缺少哪些大模型文件,再根据提示中模型文件名称来下载它们。建议获取到模型名称和模型下载地址后使用常见的ftp下载工具下载,ComfyUI模型管理那的下载速度实在太慢啦!

注:没有ComfyUI的朋友可以看我昨天的文章。
新手零基础学习 ComfyUI,超详细ComfyUI 入门指南教程
工作流功能:该工作流使用文生图生成图片,再使用放大器进行缩放,而后处理完毕后,把图片进行保存;
加载此工作流:可以把这个图片拖到页面上,工作流就被加载进来了。
阅读顺序:这些工作流的阅读,跟我们看书一样,从左到右从上往下这个阅读顺序。

流程说明:
1.节点1、节点2节点3、节点5主要是为了节点4提供一些基础原材料数据,让节点4可以安心生成Latent;
2.节点4使用前面的基础原材料进行加工,生成Latent;
3.节点7、节点8和节点10、节点11把Latent转换成人可以查看的图片再保存起来;
4.节点6是对节点4的Latent进行缩放处理,并仍输出Latent;
5.节点9是对节点6的Latent和其他基础原材料数据进行处理,最终生成新的Latent以便节点10处理;
总的来说:这个工作流就是根据提示词生成图片,再把图片进行放大,类似于餐馆有个大厨在做菜,有很多小工在为他服务,大厨做的菜会交给服务员;
各节点功能解读:
节点1:Checkpoint加载器

该节点用来加载模型文件,该工作流中该节点默认加载"v2-1_768-ema-pruned.ckpt"这个模型文件。
为后续其他节点提供模型参数。
VAE:该参数用来帮助模型更好的生成图像;
节点2、节点3:CLIP文本编码器
这是2个完全一样的节点,用来填写提示词的,常见的什么正面提示词、负面提示词都是通过这种节点进行设置的。
节点4:K采样器
最核心的组件,接收所有的输入数据而后进行处理,再输入图像

节点5:空Latent
空白的图片,用来设置图片的尺寸和数量,并给采样器提供空的Latent,让K采样器填充;
节点6:Latent缩放

该节点设置缩放后图片的尺寸、缩放方法、是否裁剪;并把经过处理后的Latent传递给后续节点;
节点7、节点10:VAE解码
接收VAE、Latent并转换成真实的图像
节点8、节点11:保存图像
就是用来保存图像。
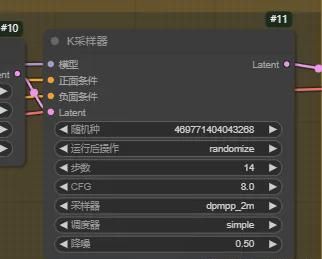
节点9:K采样器

接收前面Checkpoint加载器提供的模型、前面节点提供的Latent、正负提示词,处理完毕后生成缩放后的Latent,供后续节点使用;
举一反三1
既然前面例子中是使用文字生成Latent,再对Latent进行缩放,而后用K采样器加工后得到新Latent,那么假如我们要对一个已有图片进行放大呢?该怎么做?
我的思路如下:
我采取类似的方法,先把已有图片加载到工作流中,把图片转换成Latent,再用Latent进行缩放处理,接着用K采样器加工,后面就基本上一样了。
操作步骤:
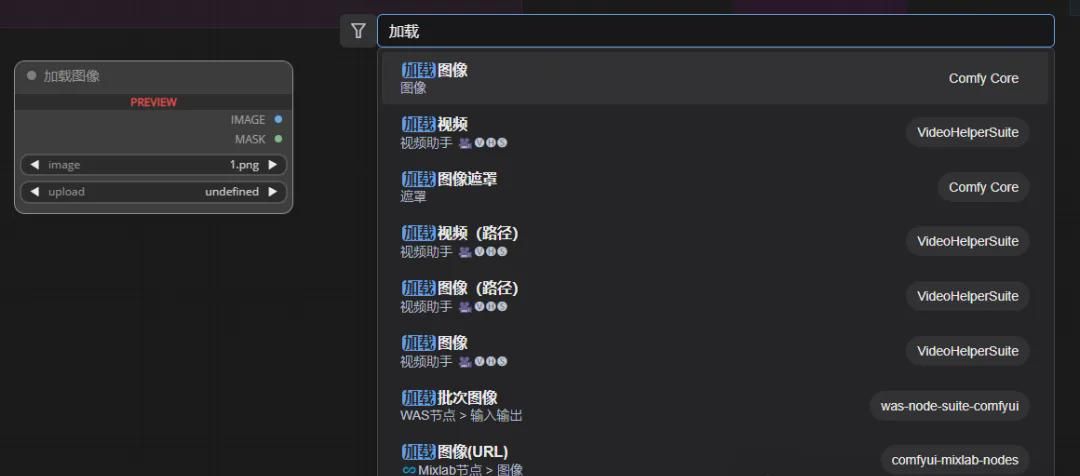
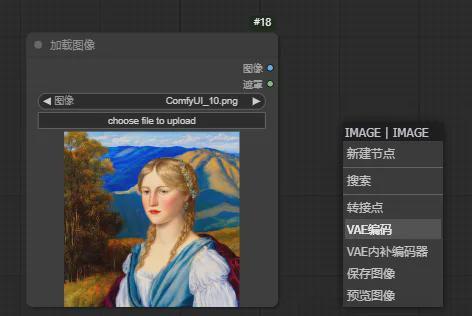
1.加载图像
在工作台空白位置双击鼠标左键,在弹出的框中输入"加载图像"


2.下个节点:
如果说我们遇到了不知道下一步该怎么做,我们可以按当前的输出和我们的整个思路一起来操作。这里"图像"我们鼠标左键拖出来一条线释放后ComfyUI会提示我们可以有哪些节点可以使用。

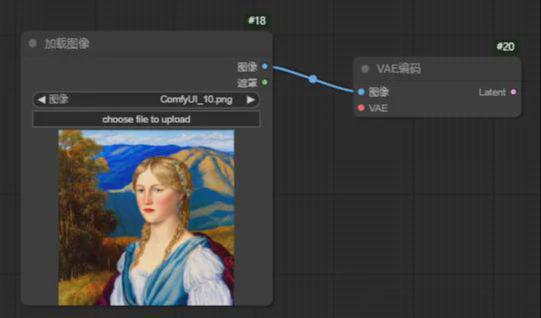
这里我们选择"VAE编码",得到如下的结果

3.VAE编码
VAE编码有输入VAE,还有输出Latent,这里我们就得到了一个Latent,但是没有对它进行缩放处理。
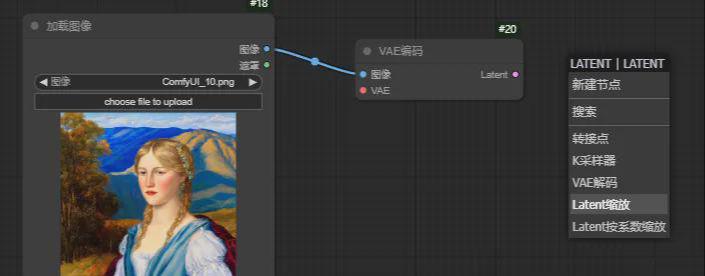
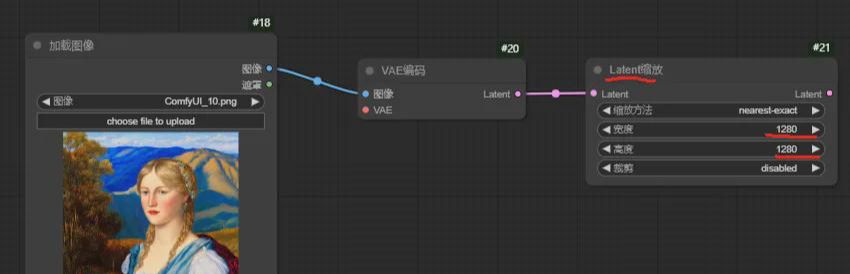
所以下一步我们在Latent处拖一条线并添加一个Latent缩放的节点。


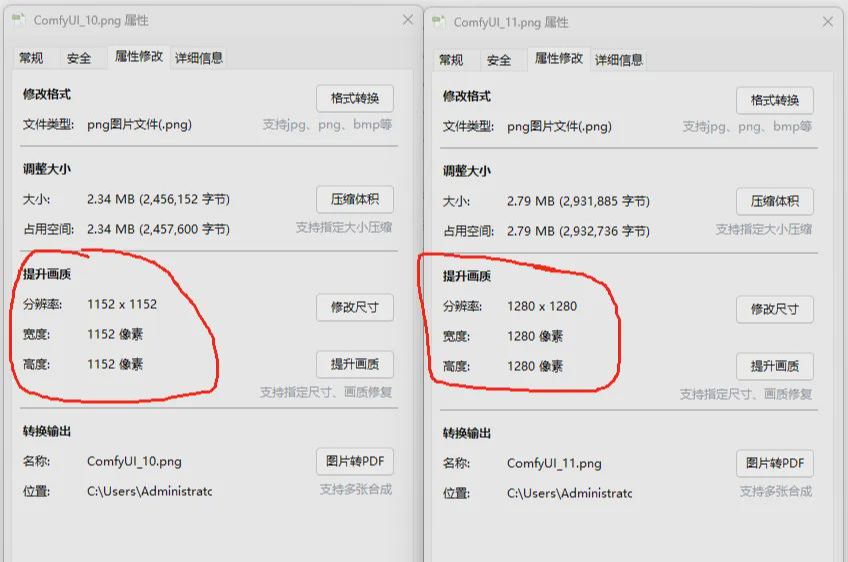
这里,我设置了宽度、高度比原始图片的尺寸要大。
4.下一个节点
参考前面官网示例中,进行Latent缩放后,下一步就是K采样器,所以我也照葫芦画瓢,把后续节点都加进来

5.补全其他节点
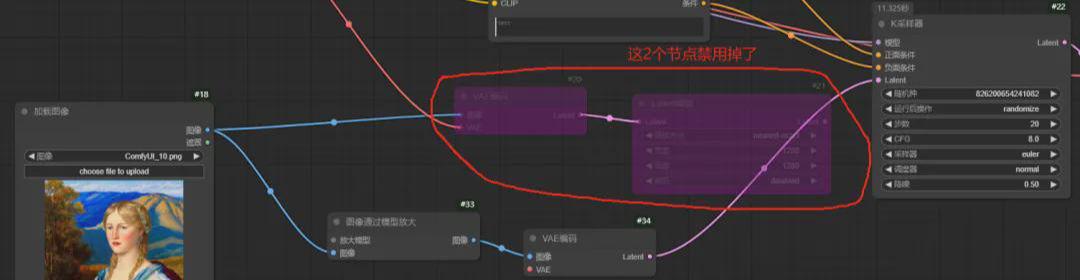
这里我们发现VAE编码、K采样器、VAE解码、正负条件这些节点都还有一些输入参数没有连线,所以还要进行补全。参考前面官网那个示例,添加其他节点,以便能够把这些未连线的节点都连上。
同样的,我按下鼠标从VAE这里拖出一条线,松开左键后ComfyUI会提示我可以使用哪些节点,我可以在列表中选择目标节点。

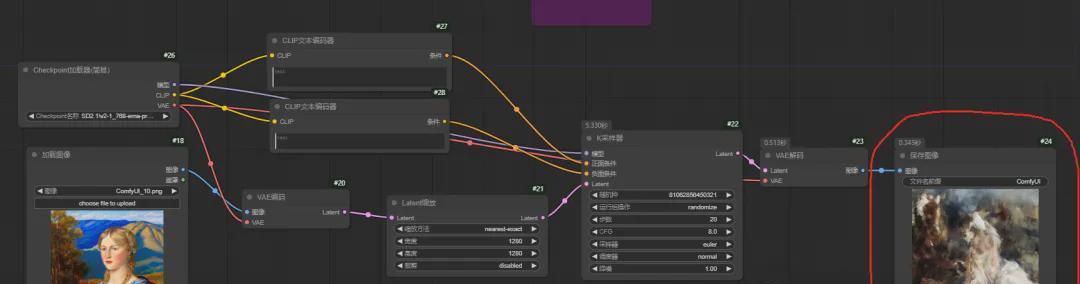
接着我们不断的拖出线条,把未连接的参数都连上,并最终得到如下的工作流,注意此处"Checkpoint加载器(简易)"中的模型文件跟官网示例保持一致。

6.执行,看看效果

执行发现大失所望,跟我们的原图相差太远,那这里是怎么回事呢?
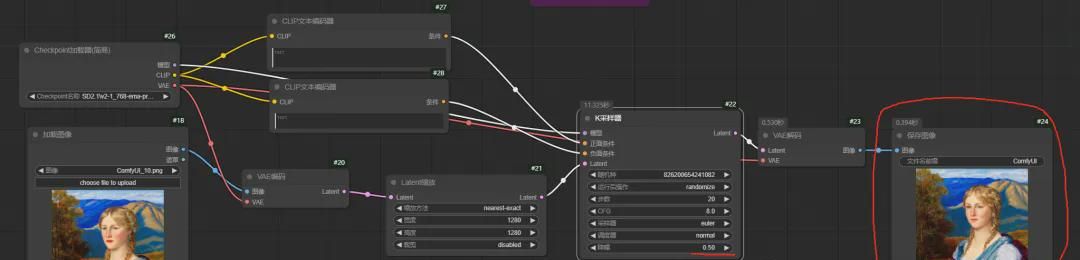
根据官网所说,K采样器中降噪参数对此有比较大的影响,我们把这个降噪参数改成跟官网示例中放大后那个K采样器的降噪参数的值,再试一次。

嗯嗯嗯,效果很不错,现在得到的放大图和原图相似度就很高了。


举一反三2
嗯嗯嗯,通过前面我们自己创建新的工作流让我信心大增,那对于这种图片放大还有没更多的实现方式呢?我们继续来尝试。
我的思路:
有没什么对图像进行放大的模型?我用这个来试一下看?
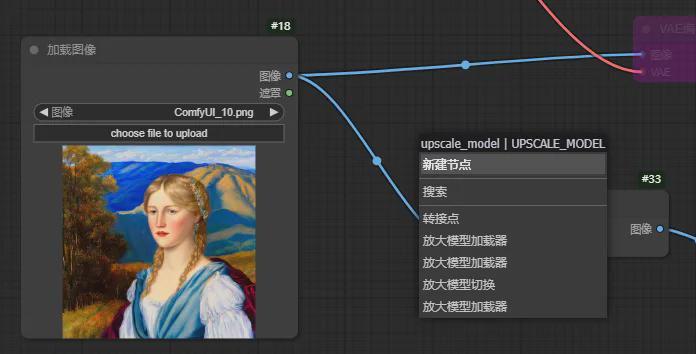
1.搜索图像、模型

找到了图像通过模型放大的一个节点,我们通过这个节点来实现。

2.下一个节点
对于该节点,我们还是使用前面举一反三中1的做法,对输入输出参数拖出一条线,而后再选择合适的节点。

"图像通过模型放大"左边图像参数直接连接加载的图片;
3.放大模型
接着按下鼠标左键拖出一条线,看看有哪些能够选择的节点。

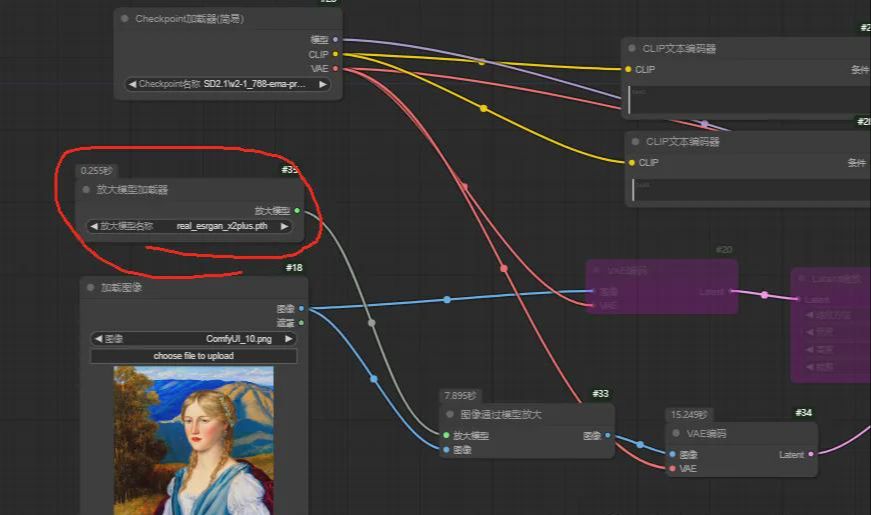
选择一个"放大模型加载器"

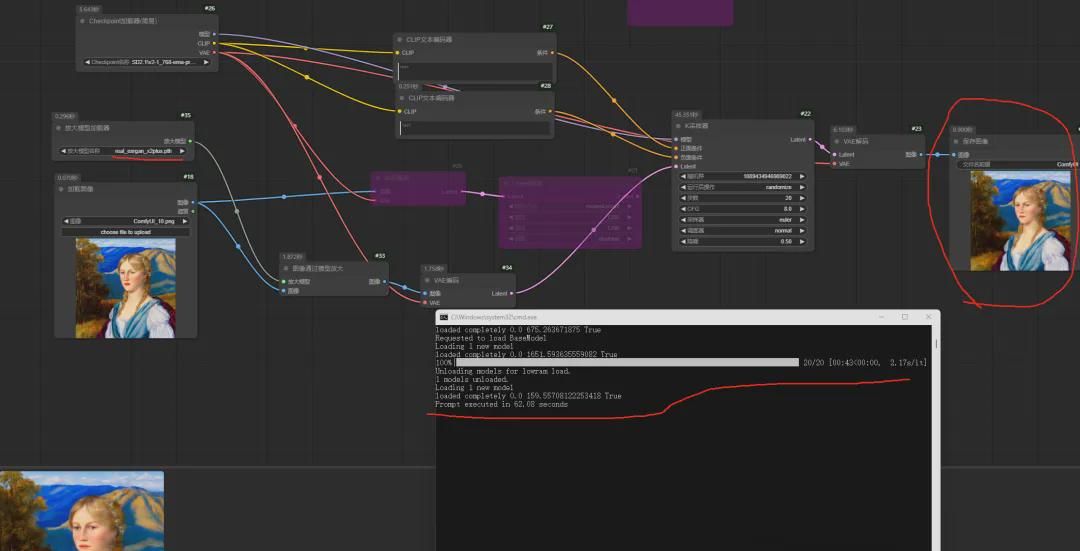
该加载器使用real_esrgan_x2plus.pth模型文件。
4.完善所有连线
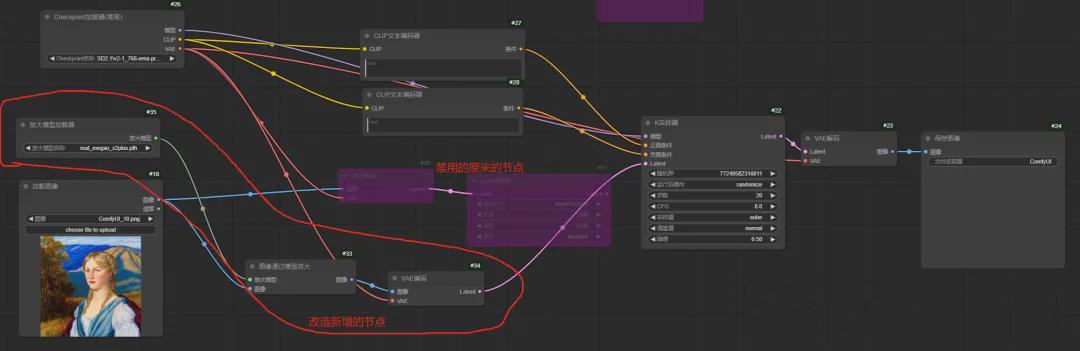
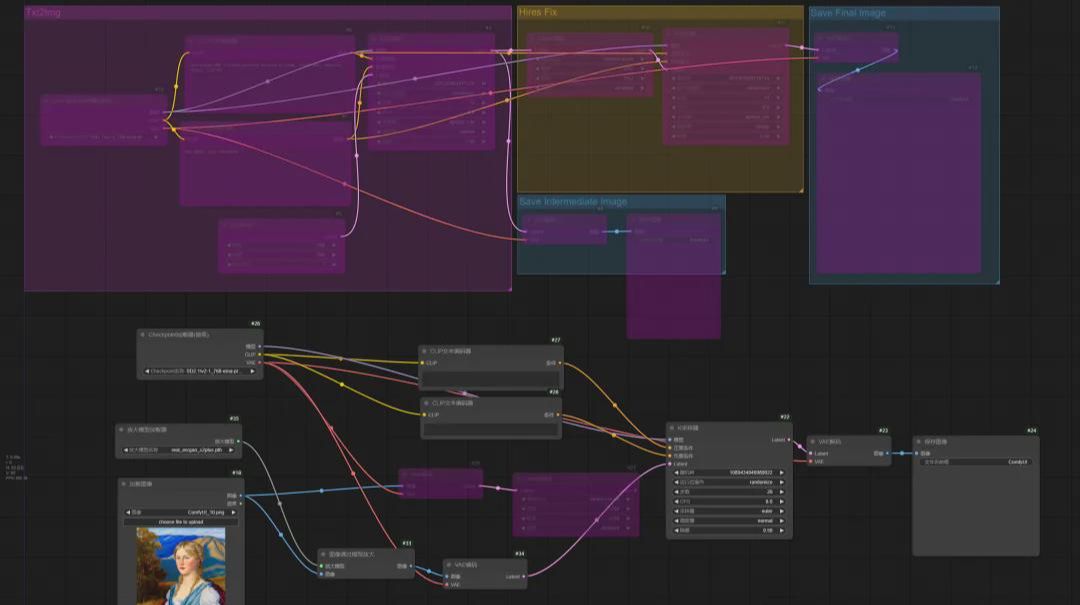
在添加完该加载器后,基本上改造后的工作流我们也开发完毕了,接着把这个新的工作流全部连线都连上,如图:

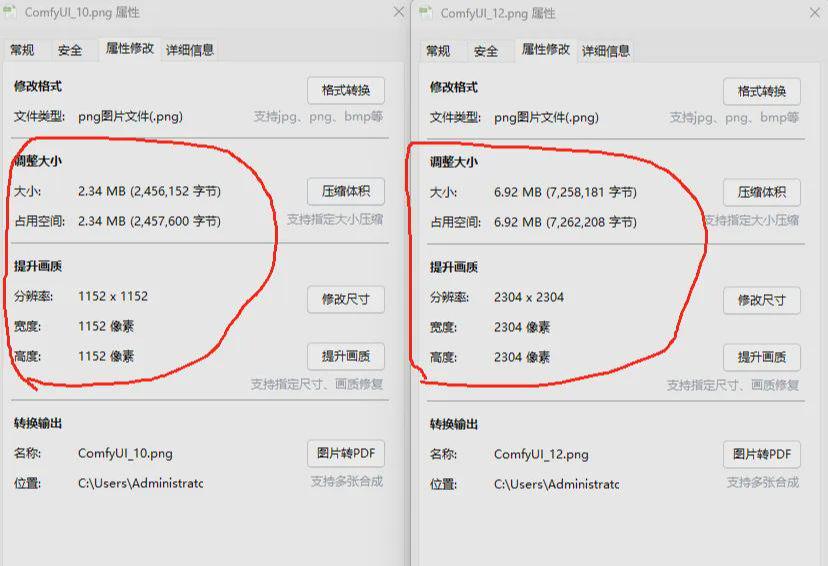
5.查看效果
这里我们直接执行工作流,看看最终放大的图片效果怎么样。



注:对于我们刚学习ComfyUI来说,图片放大后效果暂时先放一边,先关注如何全新搭建工作流。待搭建工作流滚瓜烂熟后,再来提升作品质量。
本文使用工作流如下:

注:工作流导出成图片,可以鼠标右键,在右键选项中可以导出成携带工作流元数据的png,以便分享给更多人。
最后
好了,通过前面官网例子的学习,我们掌握了文生图和图片的放大。而后通过举一反三,我们可以把已有图片进行放大,过程中我们掌握了新工作流搭建的过程。