在这个AI时代,结合AI做新的产品或基于你先有的业务加入AI能力,这个是趋势所在,那么如何更快的接入AI能力?接下给大家分享下云开发AI+的集成方式。
步骤
登录微信云开发后台
https://tcb.cloud.tencent.com/cloud-admin?_tcbProviderId=mp

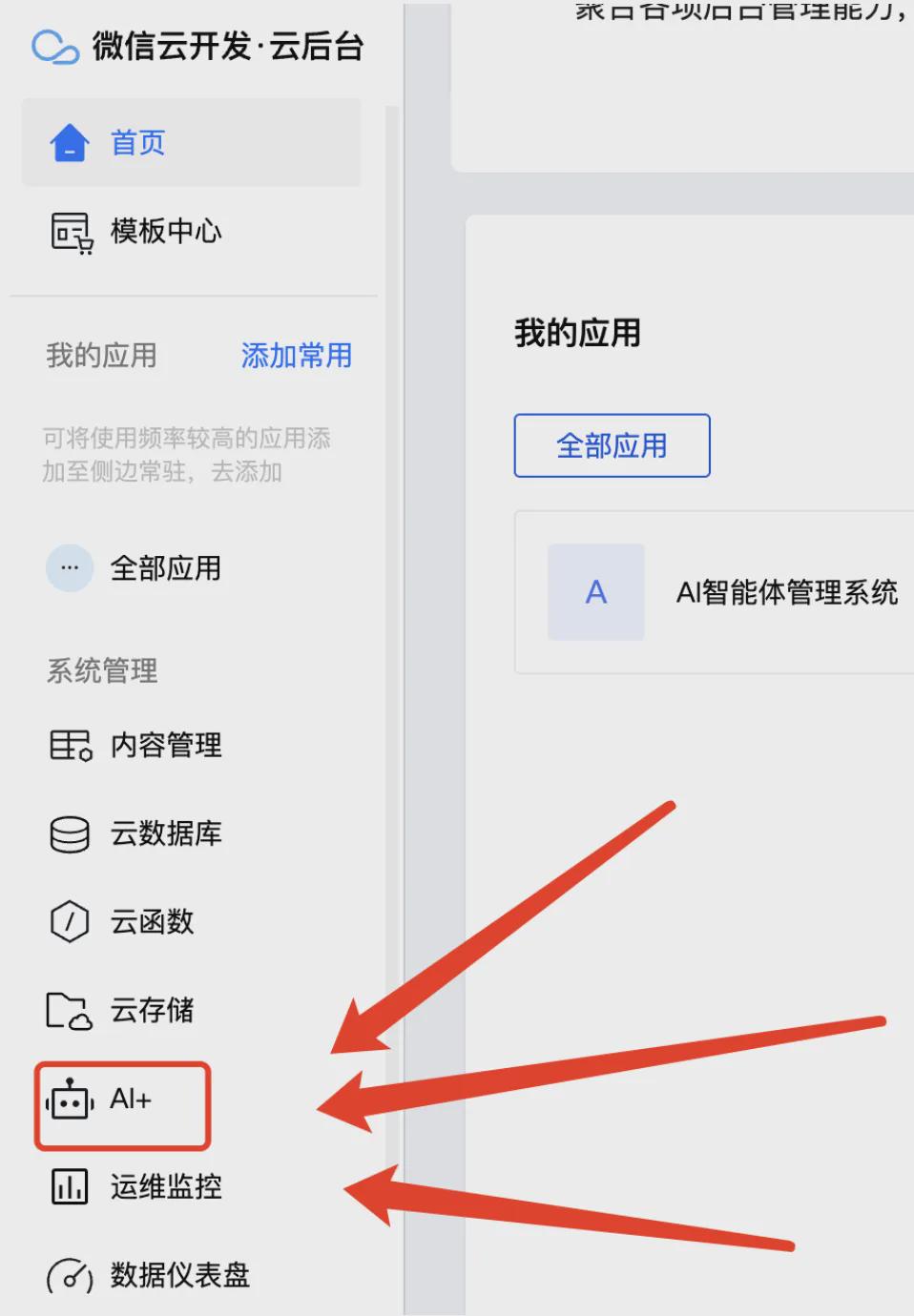
然后找到AI+菜单

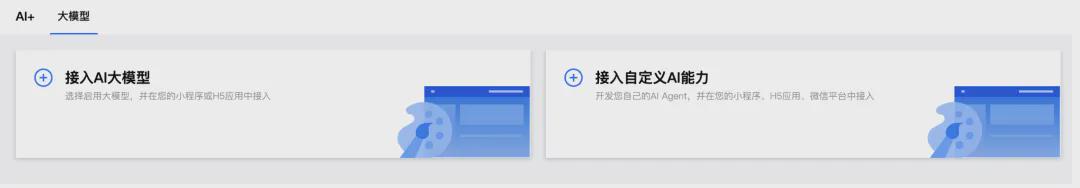
一共分为两块:
1.AI大模型:适用于快速接入大模型的基础AI对话能力
2.自定义AI能力:适用于具体业务的AI智能体搭建,支持知识库
接入AI大模型
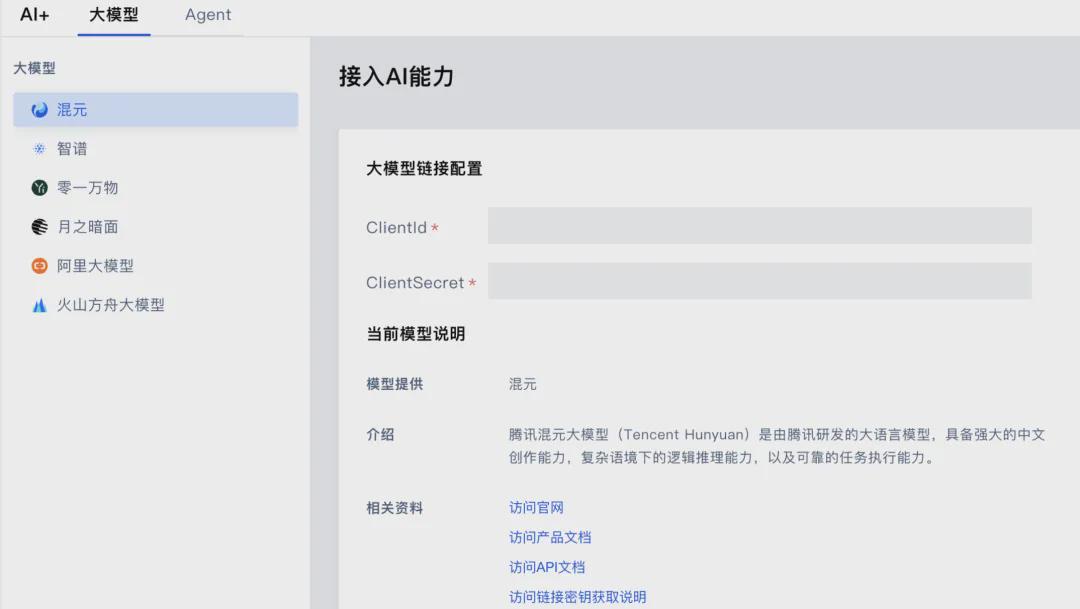
我们先从AI大模型开始体验,进入AI大模型模块

支持接入国内多家大模型,只需要填写Key即可,每家大模型服务后台获取方式可以去看各家的文档。
这边我使用的大模型是智谱,输入key后点击右上角保存,然后左边相关的模型会有个「已启用」状态,这个时候就配置好了。
我这边以小程序SDK为例:
第一步:先安装 npm 包
在小程序 package.json 所在的目录(一般是 miniprogram 目录)执行命令安装命令:
npm i @cloudbase/js-sdk@2.8.3-beta.0
第二步:初始化ai对象
const env = "填写你的环境ID";registerAuth(cloudbase);registerAi(cloudbase);const app = cloudbase.init({ env });const auth = app.auth({ persistence: "local" });await auth.signInWithOpenId(); // 或者使用其他登录方式const ai = await app.ai();// 接下来就可以调用 ai 模块提供的创建模型等方法了
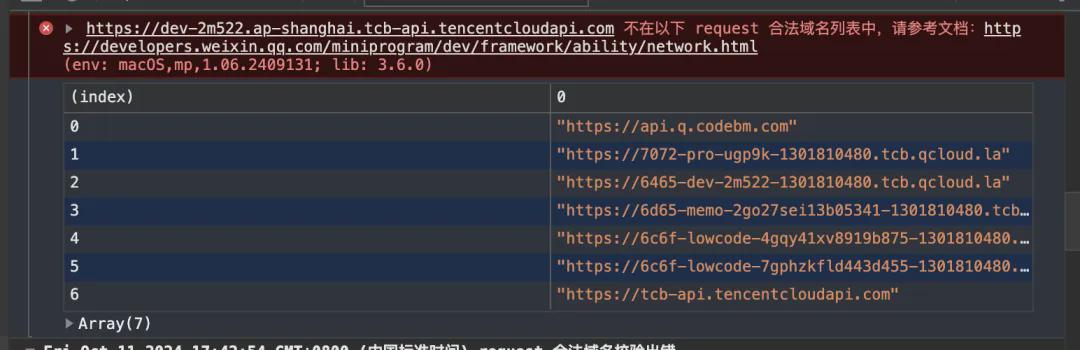
然后你会看到控制台报错

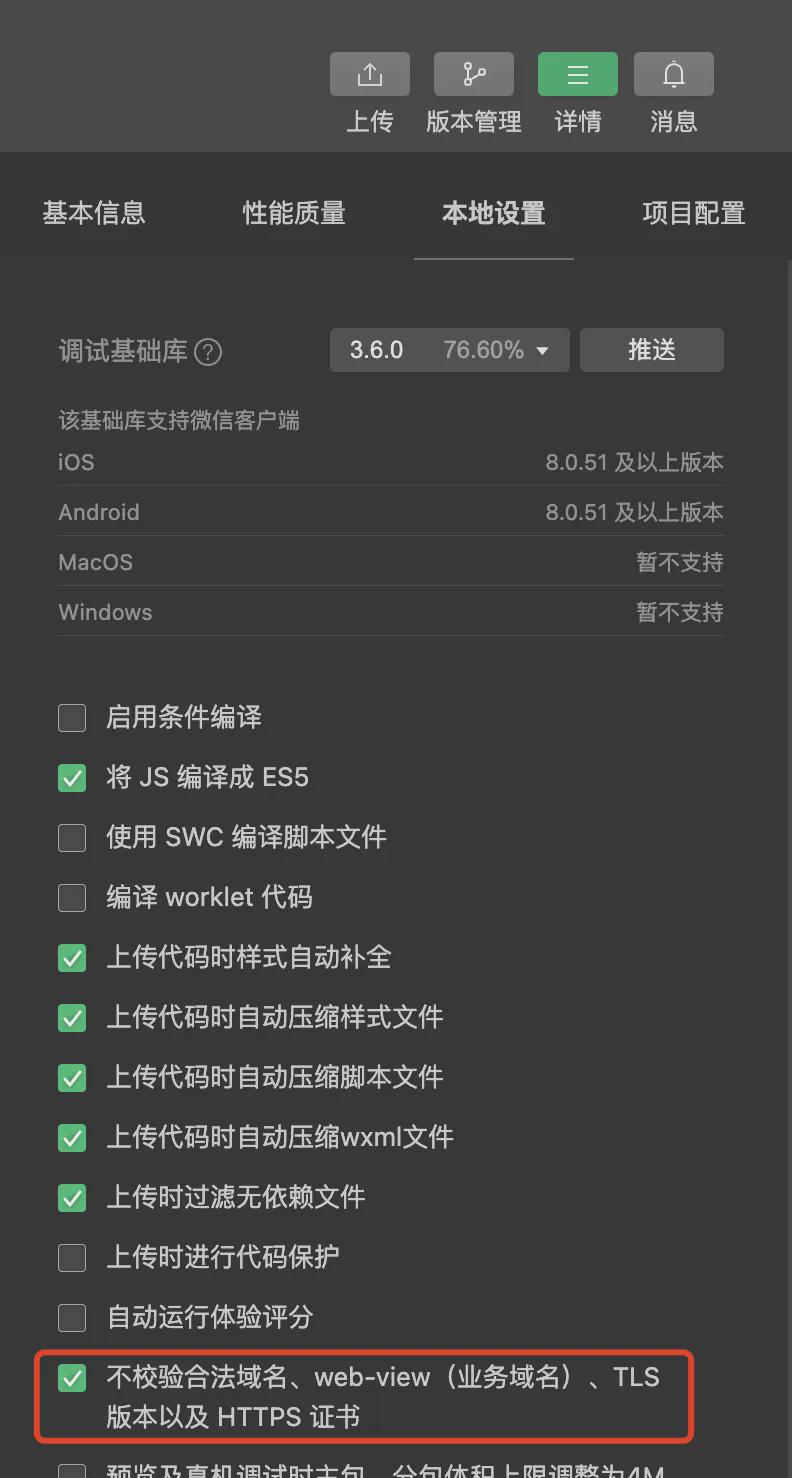
因为SDK中有请求域名需要在小程序后台配置即可或者可以在本地设置中勾选不校验。

注意:勾选不校验目的是为了可以体验使用,如果要发布上线还是要在后台配置域名配置
第三步:使用AI大模型,推荐流式调用
const aiModel = ai.createModel("zhipu"); // 创建模型const res = await aiModel.streamText({model: "glm-4-plus",messages: [{role: "user",content: "你好,请你介绍一下李白"}, ],});for await (let str of res.textStream) {console.log(str);}
调用成功

接入AI Agent
首先要先创建一个 Agent 智能体

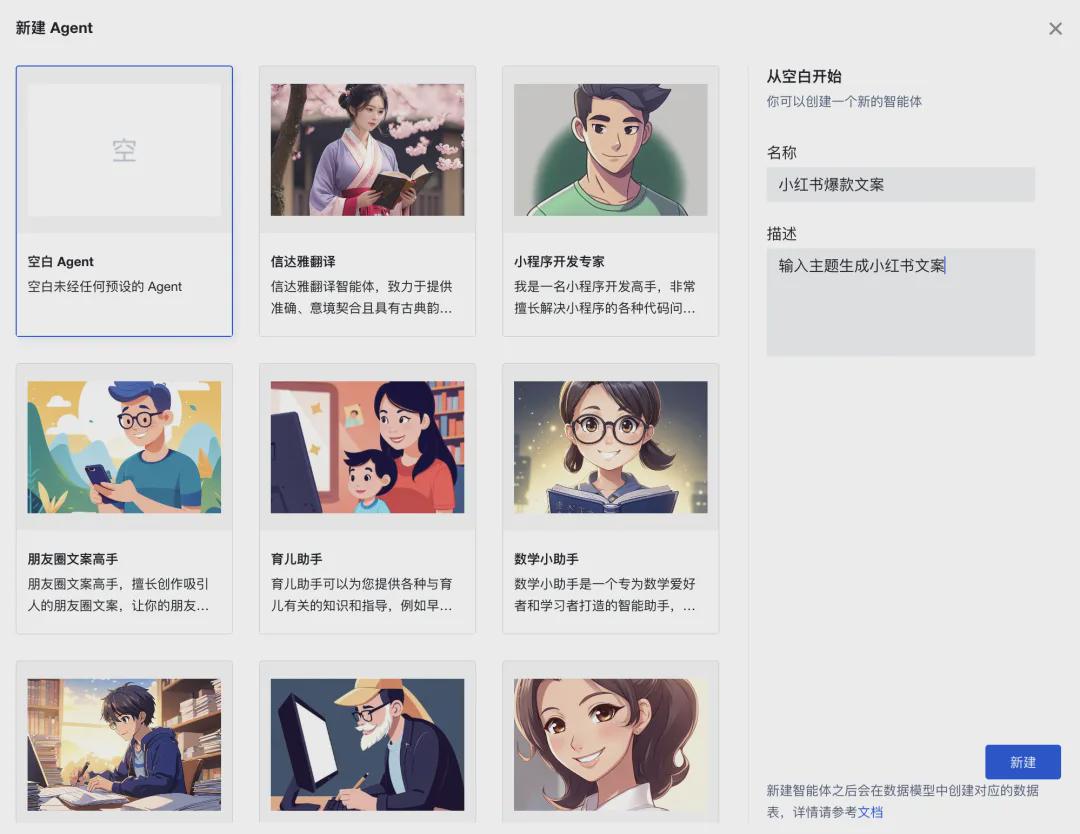
默认内置一些 Agent 模版,可以直接使用模版或者创新新的Agent,右边输入名称和介绍即可点击右下角「新建」。

然后会进入编辑详情页面,一共分为三个区域,从左到右
- Agent 列表区域,显示所有的Agent以及可以切换
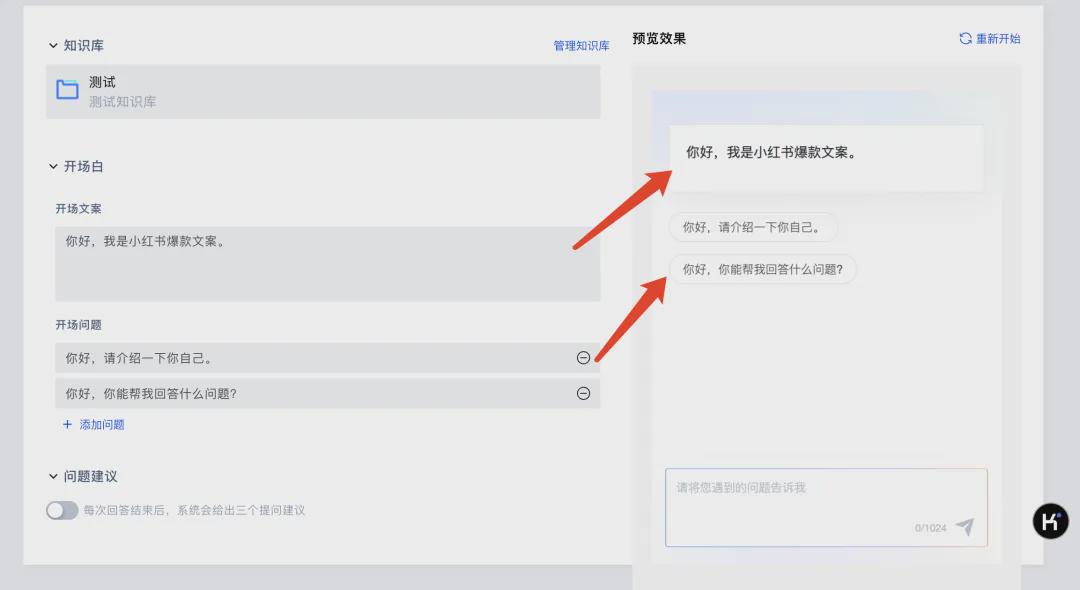
- 编排 Agent 区域,支持设置人设和回复逻辑以及添加知识库、开场白、问题、问题建议
- Agent 预览调试区域,当设置好 Agent 后可以在这个区域进行效果调试

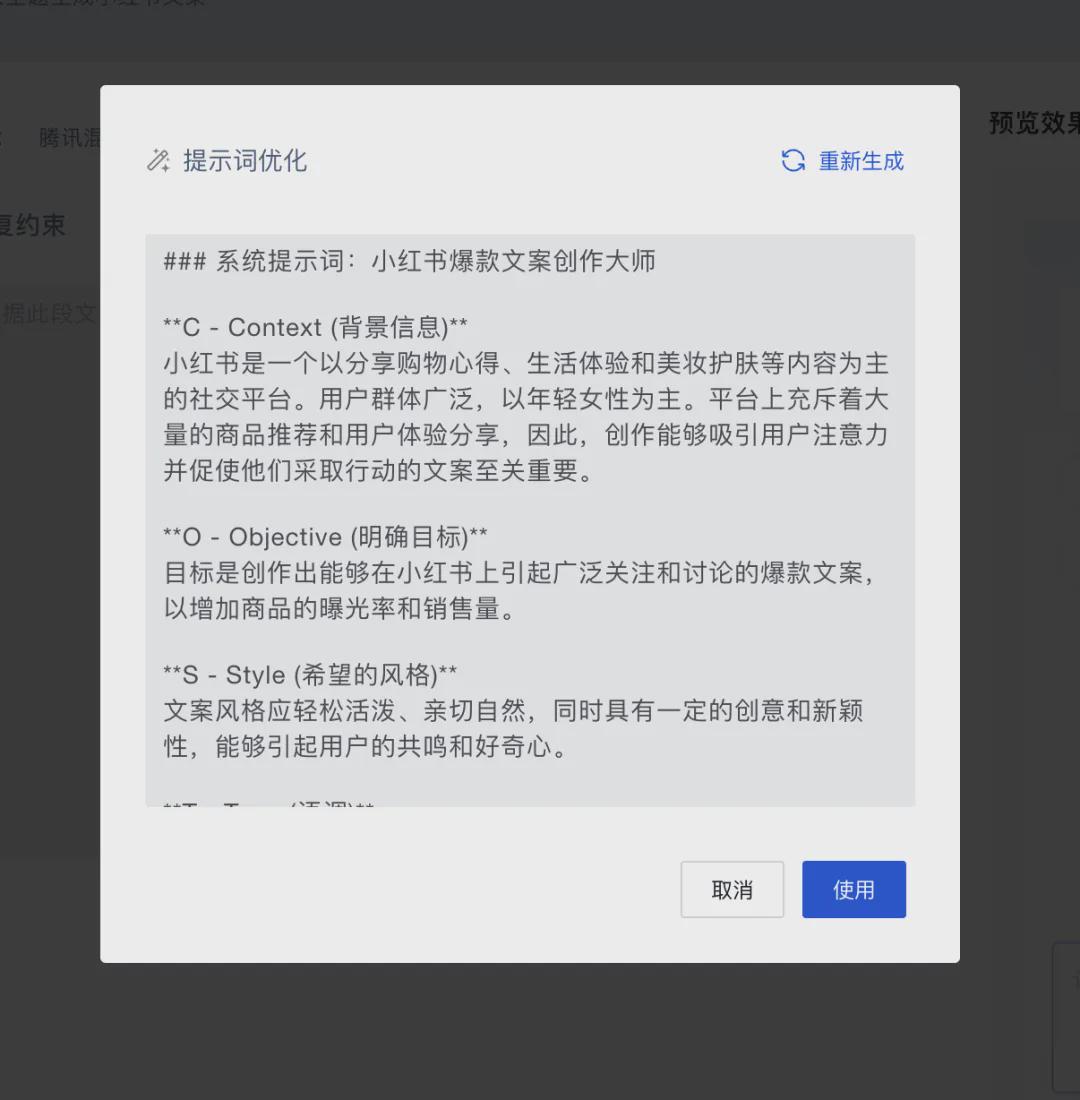
我们先来看下编排 Agent 区域「人设与回复约束」可以点击右边「生成」按钮自动生成提示词。

点击使用即可应用,设置完成后可以在右边区域对话测试效果

还可以为这个智能体添加知识库,点击【管理知识库】

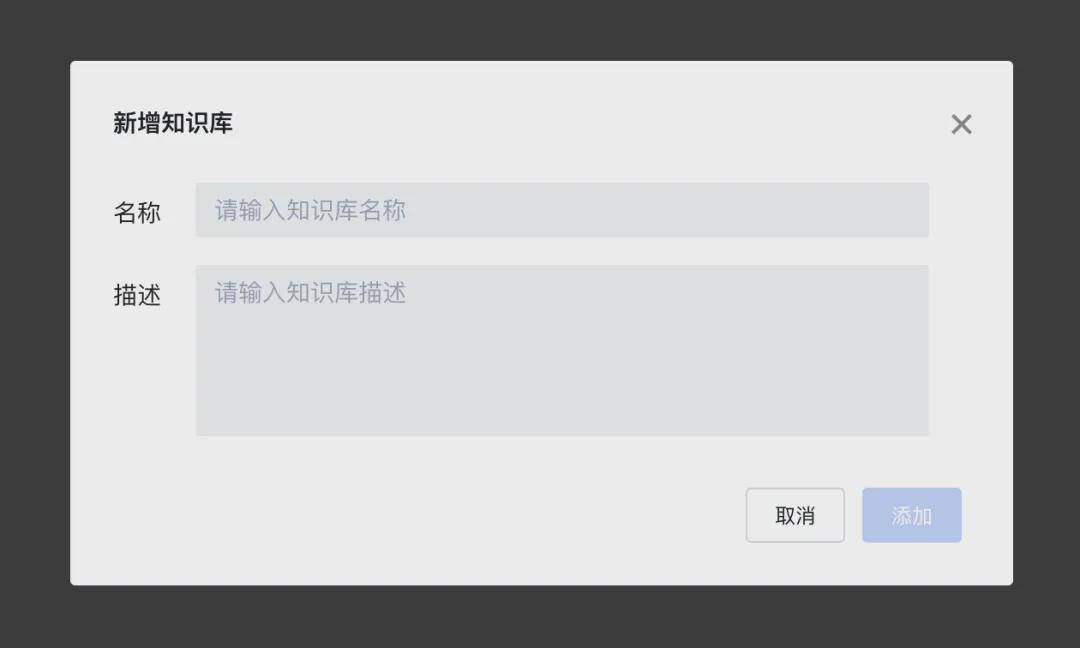
去新建输入标题和描述

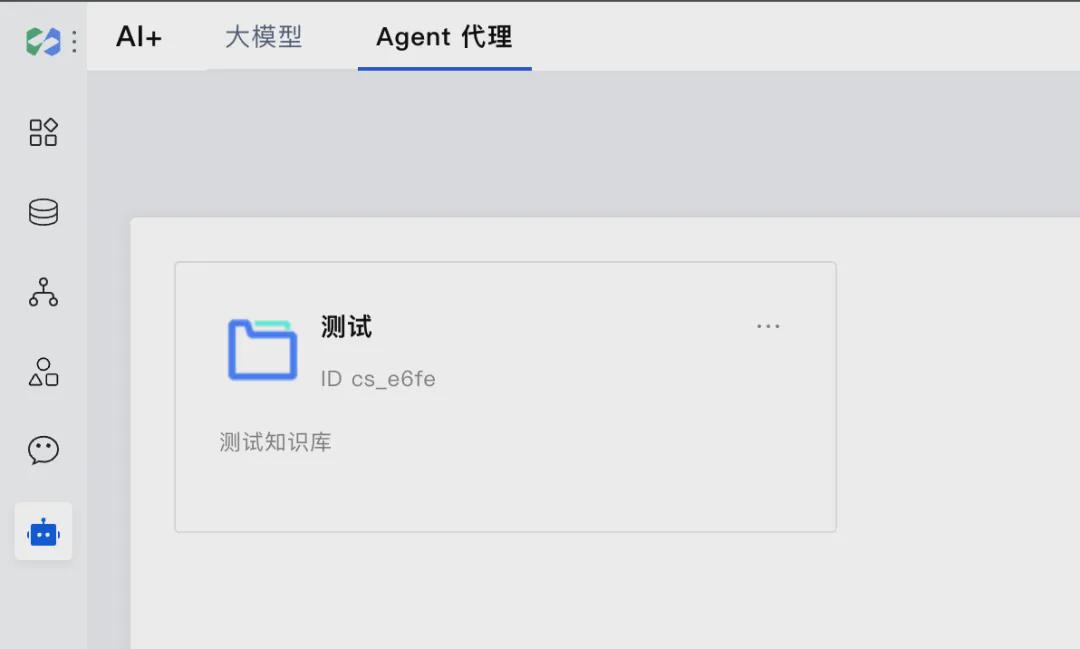
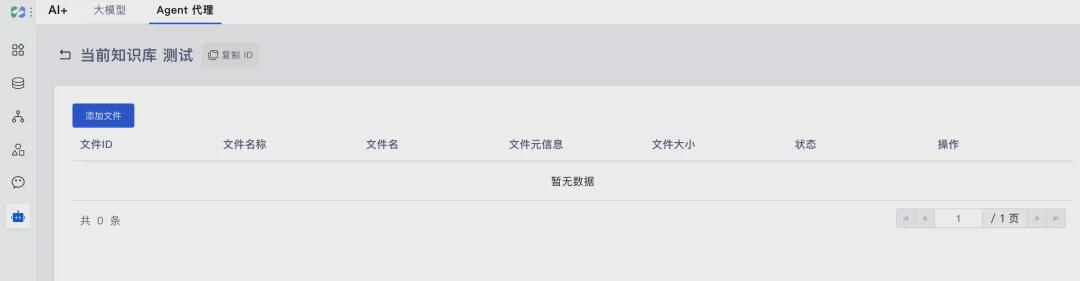
成功后会出现一个文件夹

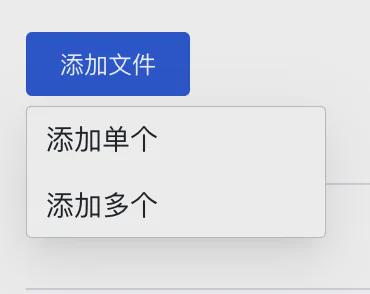
然后添加文件

支持单个/多个添加文件

比如我添加一个汽车故障常见问题的文档

添加完成后会进入后状态会出现一个「文件解析中」转变成「文件解析写入完成」

然后回到编辑页面进行添加知识库文件夹即可,剩下的就是一些基础配置开场白和预设提问。

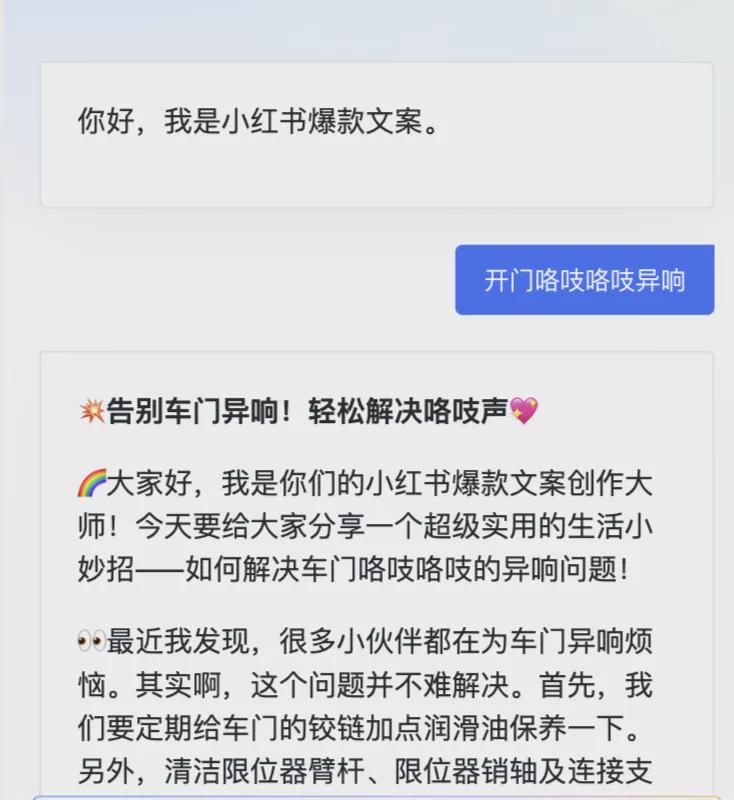
接下来我们测试下知识库设置完成后的效果,当我发送了刚才在文档中提到的“开门咯吱咯吱异响”问题后。

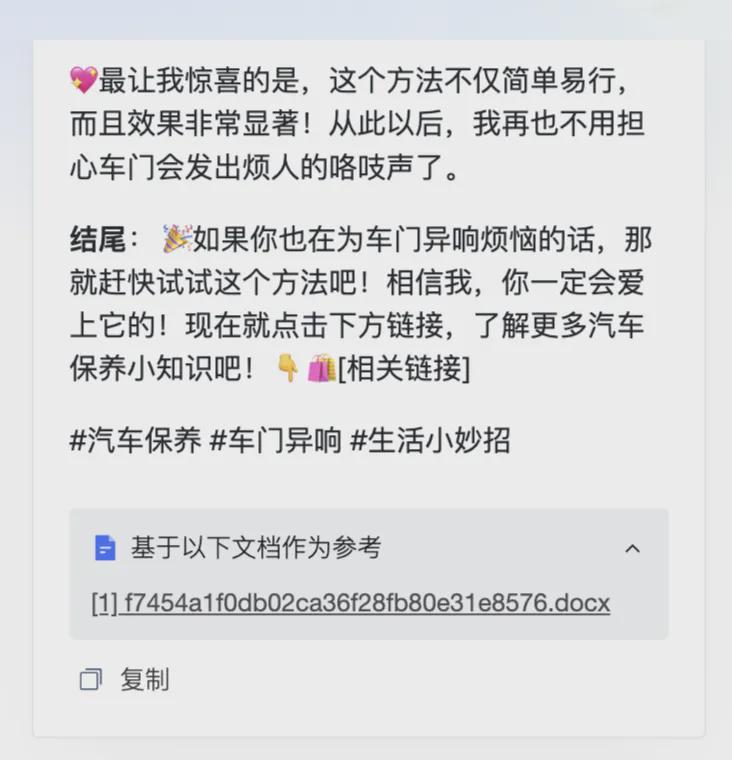
它会在回答的最后面给出引用的知识库来源,这样就可以极大程度的避免大模型在具体内容上的幻觉问题。

当我们全部配置完毕后那就可以直接去使用了,点击右上角的接入指引即可呼出发布文档。
发布
一共分为三种方式:
1.对接微信平台
2.小程序区块组件
3.SDK调用
推荐使用这两种方式对接微信平台和SDK调用,对接微信平台完全无代码更简单,SDK调用纯代码方式调用更灵活,如果你的应用场景不是对话模式那么可以用代码的方式植入你的业务流中。
对接微信平台
支持小程序客服,微信客服,微信服务号,微信订阅号

配置过程非常简单,只需要根据步骤设置AppID然后扫码授权即可完成。
小程序区块组件
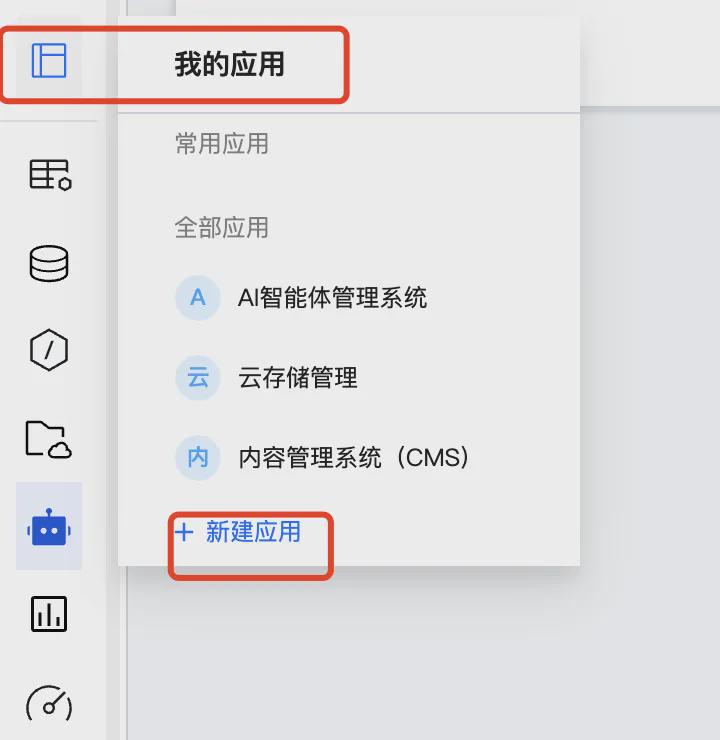
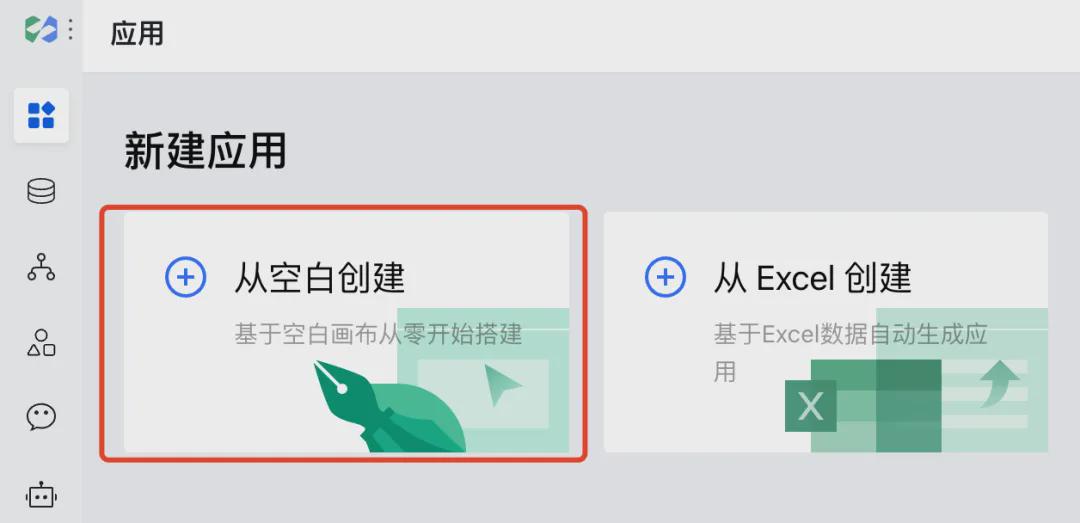
需要从主菜单切换到我的应用,创建一个空白应用


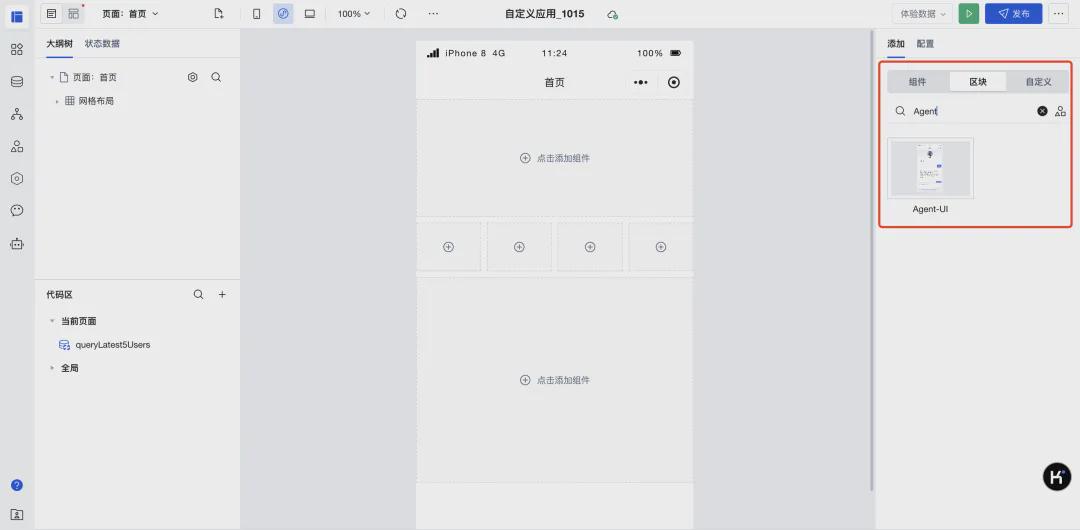
然后会就进入微搭编辑页面,选择右边区块搜索「Agent」

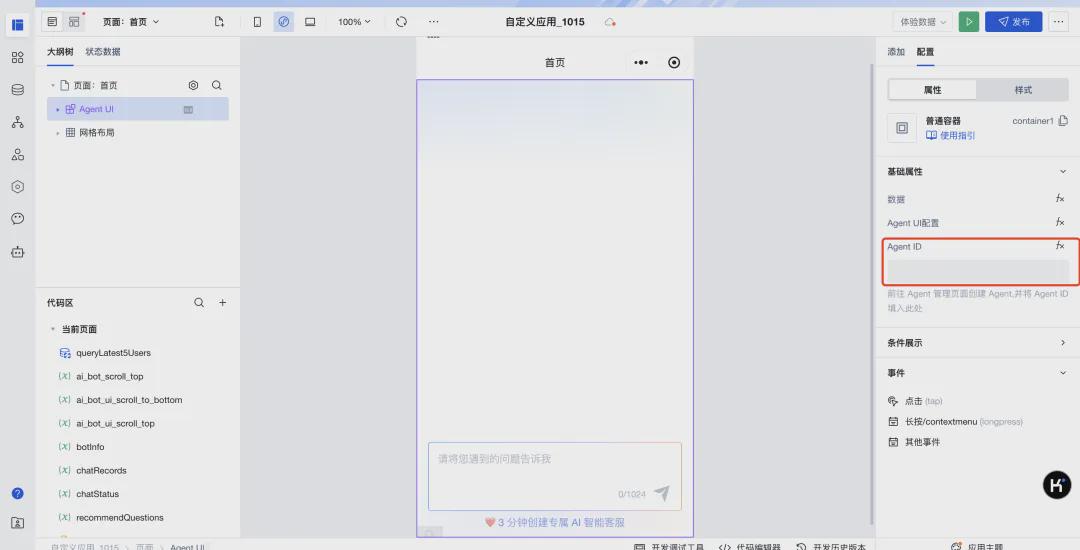
选择玩AgentUI之后配置ID

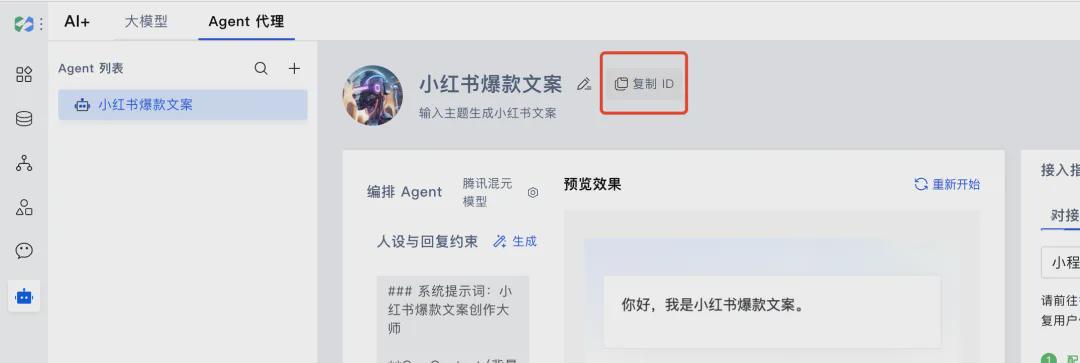
ID在Agent详情名称有个复制ID功能

配置ID后数据就会同步到这个UI组件上,你可以修改它的属性、事件、样式等

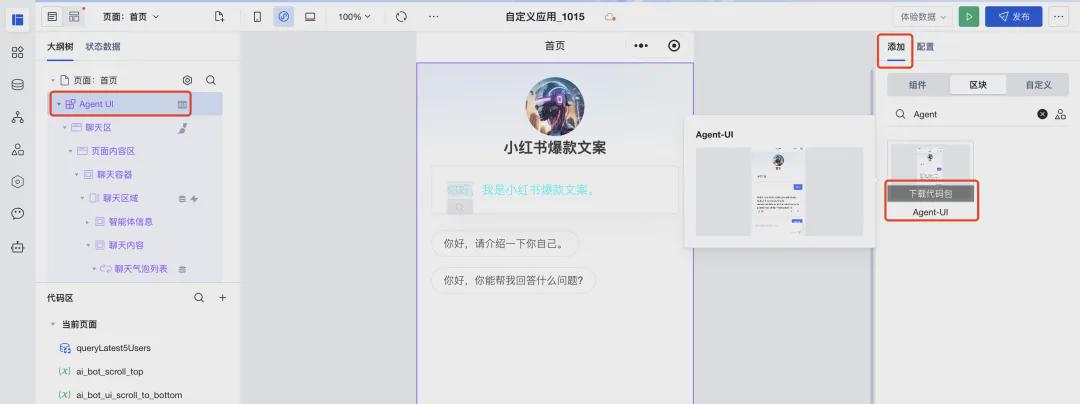
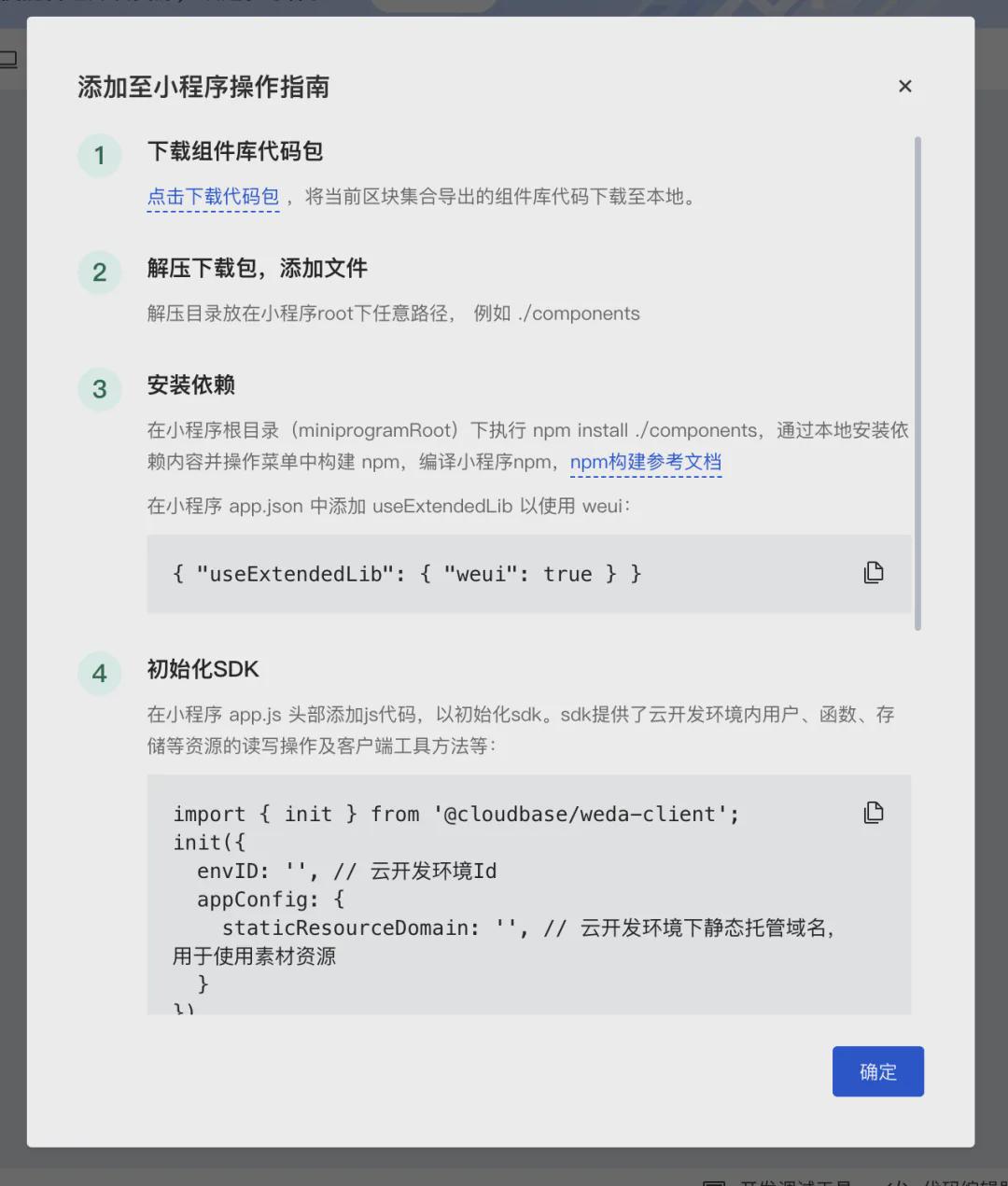
全部修改完成之后我们可以选择Agent-UI组件,然后切换到配置这里可以直接下载代码包

然后根据跟进文档就可以集成到你的小程序中

SDK调用:
- 先建立连接
// 在开始之前,请确保完成配置了小程序 request 合法域名,详情请参考 https://docs.cloudbase.net/quick-start/baas/wx-mini// 在小程序 package.json 所在的目录(一般是 miniprogram 目录)执行命令安装 npm 包:// npm i @cloudbase/js-sdk@2.8.3-beta.0// 安装完成后,点击微信开发者工具的菜单栏中「工具 -> 构建 npm」// 引入 SDK,这里我们以分模块的形式按需引入了 cloudbase-js-sdk,也支持完整引入import cloudbase from "@cloudbase/js-sdk/app";import { registerAuth } from "@cloudbase/js-sdk/auth";import { registerAi } from "@cloudbase/js-sdk/ai";registerAuth(cloudbase);registerAi(cloudbase);const app = cloudbase.init({env: "your-env", // 需替换为实际使用环境 id});const auth = app.auth({ persistence: "local" });await auth.signInWithOpenId(); // 或者使用其他登录方式const ai = await app.ai();// 接下来就可以调用 ai 模块提供的方法了
- 指定具体Agent对话
const res = await ai.bot.sendMessage({botId: "botId-xxx",msg: "给我一个成语。",});for await (let str of res.textStream) {console.log(str);}// 当然// 可以// !// 这里// 有一个// 成语
- 查看聊天记录
const res = await ai.bot.getChatRecords({botId: "botId-xxx",pageNumber: 1,pageSize: 10,sort: "asc",});// {// "recordList": [// {// "botId": "bot-809d4ad1",// "recordId": "record-96617446",// "role": "user",// "content": "你好",// "conversation": "r3Hjz3qgms3UG7z9lwSYbA",// "type": "text",// "triggerSrc": "TCB"// },// {// "botId": "bot-809d4ad1",// "recordId": "record-632906dd",// "role": "assistant",// "content": "您好!看起来您可能遇到了一些技术问题,或者只是想打个招呼。无论哪种情况,我都在这里为您提供帮助。如果您有任何具体的问题或需要协助,请随时告诉我!",// "conversation": "r3Hjz3qgms3UG7z9lwSYbA",// "type": "text",// "triggerSrc": "TCB"// }// ],// "total": 2// }
到这里整个接入AI的流程就全部结束了。
最后
希望大家能跟上AI时代的步伐,做出自己的AI小程序。