本教程是 2024 年最新的SD ComfyUI入门指南,专为初学者设计,详细介绍了如何搭建controlNet工作流程。通过逐步指导,让您轻松掌握SD ComfyUI的高级功能,提升AI绘图的精准度和创造力。
我们在WebUI中使用controlnet都是通过插件,而插件中包含了预处理器和模型。而在comfyui中我们是预处理和模型分开搭建的,接下来就让我们看看如何搭建吧
首先我们先加载我们的默认工作流
1.预处理器
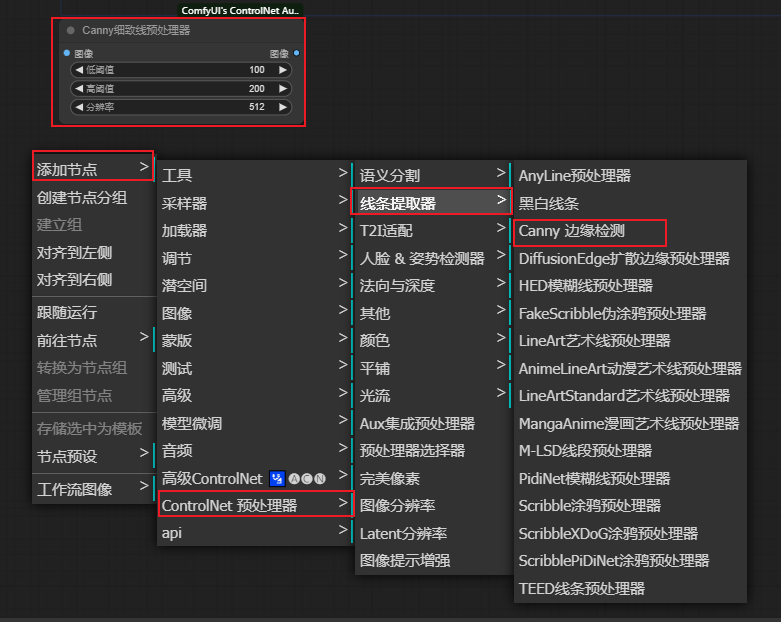
我们可以在空白区域按照以下方法添加我们的预处理器

还有一种方法就是安装预处理器插件来添加我们的预处理器节点
Controlnet 预处理器插件:
- 插件地址: https://github.com/Fannovel16/comfyui_controlnet_aux.git
- 如果安装后,运行 ComfyUI 显示无法导入插件
- 请运行“ComfyUI\custom_nodes\comfyui_controlnet_aux”目录下的“install.bat”文件
有了这个插件后可以更方便的管理和添加我们的预处理器

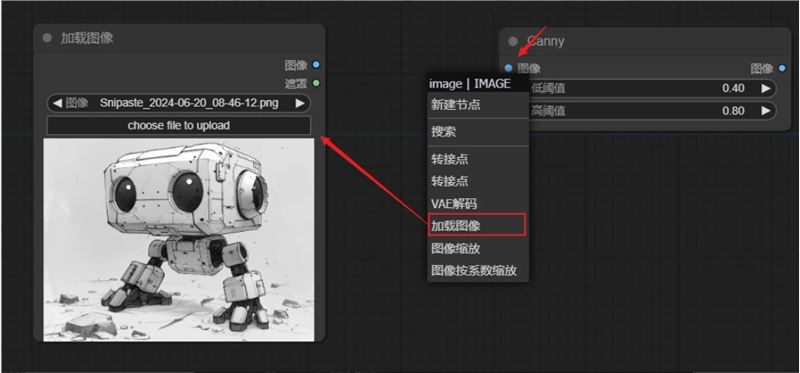
有了预处理器节点后,我们从节点的左边拖出加载图像

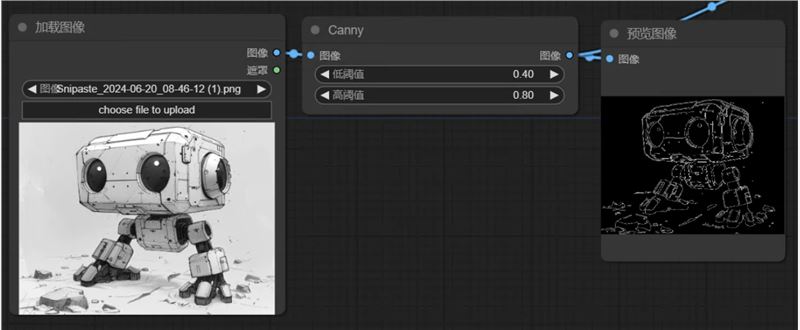
右边再拉出预览图像,这样我们预处理这一块就搭建好啦,运行后的效果正好对应了我们webui中的💥按钮

2.controlnet模型
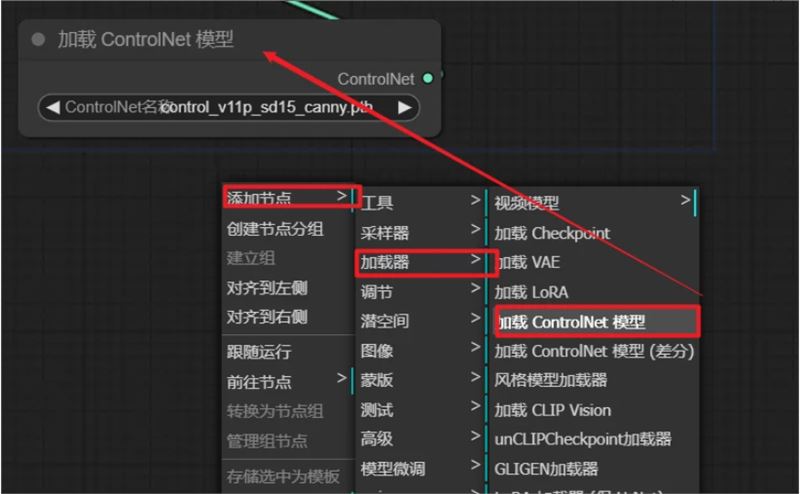
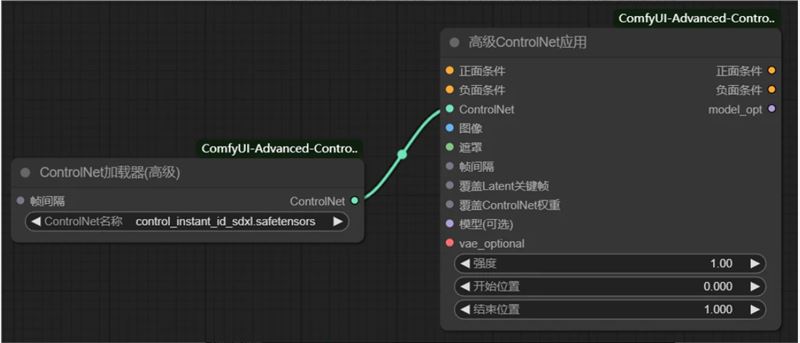
然后我们梳理逻辑,这经过canny预处理器处理过后的图像我们应该需要发给controlnet对应的canny模型。所以我们按下图加载ControlNet模型,模型记得选择canny对应的。

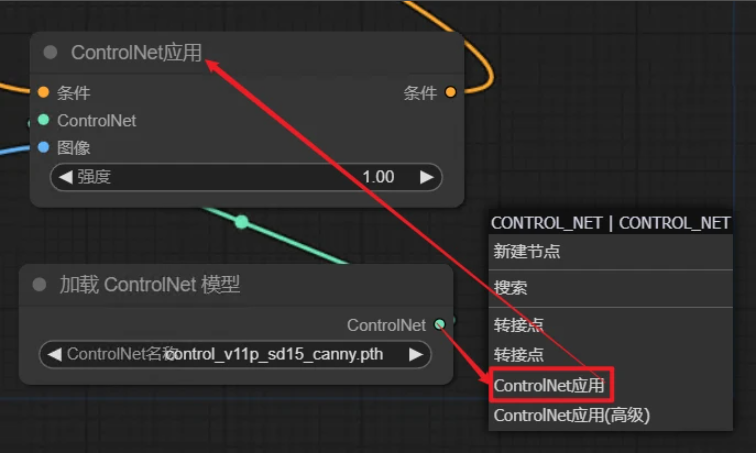
我们看到加载controlnet模型右边有个节点,我们拖出来选择controlnet应用。看到这个是不是很熟悉,很想Webui中的controlnet控制强度。右边的图像节点接受的是前面经过canny预处理后的节点

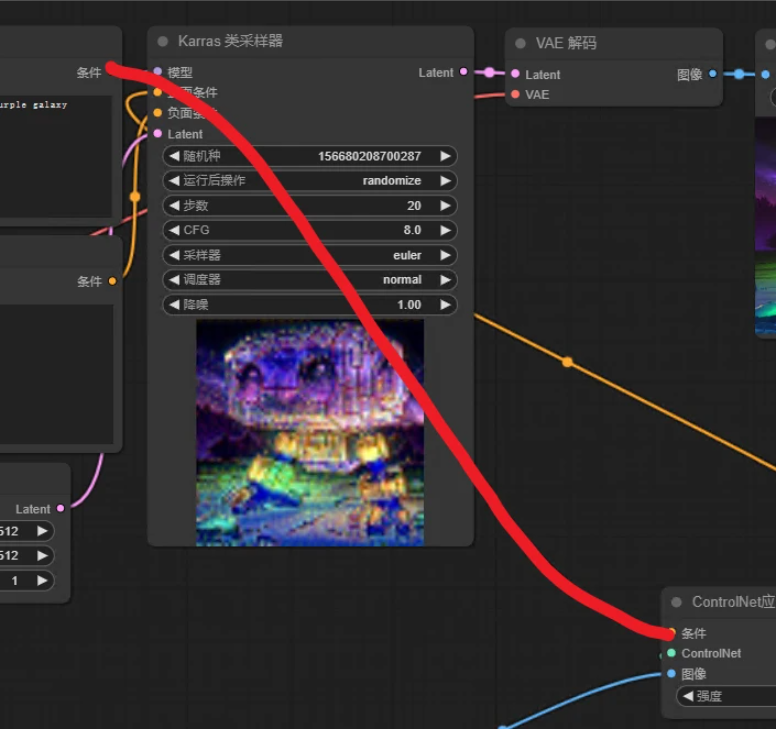
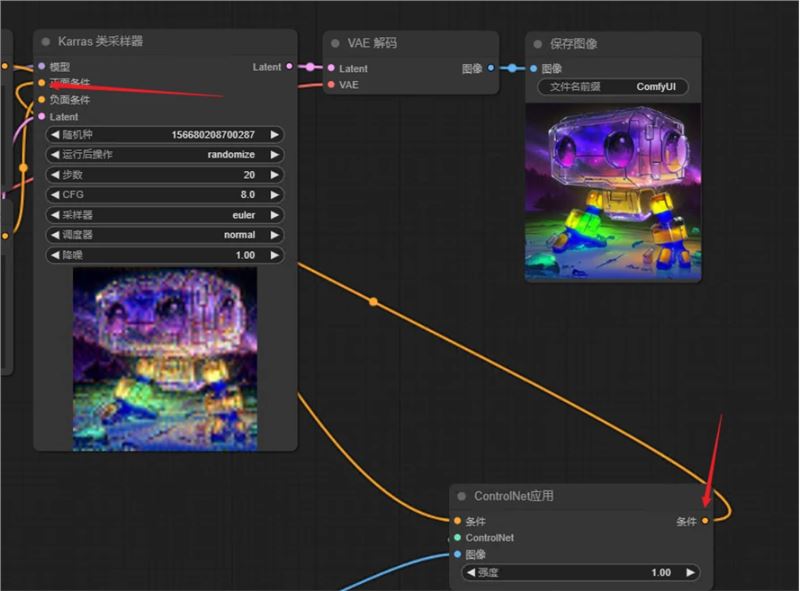
我们在看右边的条件,ControlNet 应用会对条件进行加工处理,在其中加入当前 ControlNet 提取到的控制信息。所以需要把它们连接到“CLIP 文本编码器”节点的输出条件,

而左边的输出条件链接的就是K采样器的正面条件(正面提示词)

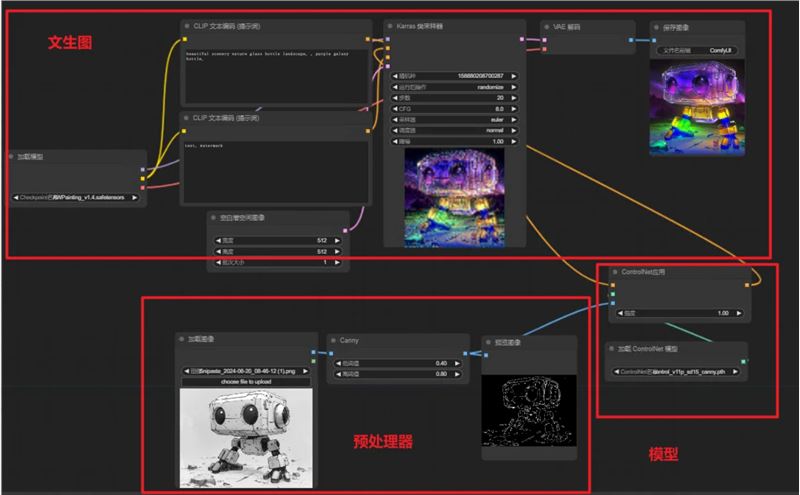
以上这些连完就完成了最基本的Contnet工作流,以下就是完整的工作流。

多controlnet链接
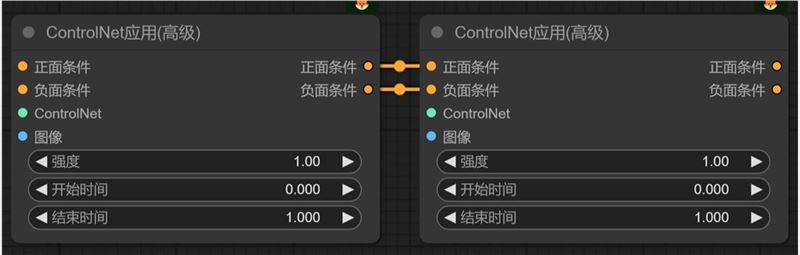
我们在“Controlnet 应用”后面再串联个“Controlnet 应用”就可以了,其余的该连 Controlnet 模型的连模型,该连 Controlnet 预处理器的连预处理器。

补充:comfyui自带的controlnet应用是比较简单的。如果想要使用高级的Controlnet
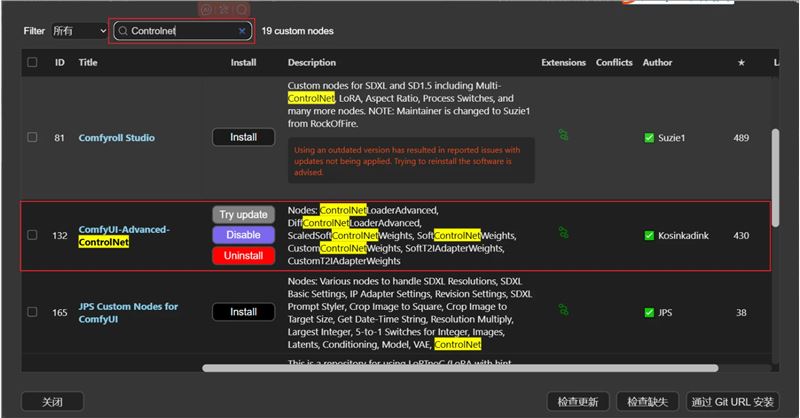
我们可以在管理器中安装这个扩展

安装完重启刷新后我们就可以使用功能更丰富的controlnet应用了,这样看是不是和WebUI更相似了呢

- 强度:就是我们用来控制权重的,
- 开始时间:我们在绘图时,Controlnet 什么时候进行控制;
- 结束时间:我们在绘图时,Controlnet 什么时候结束控制;